Переносы в вебе
15 января 2012 года, 00:12
В черновике CSS 3 для переносов строк есть свойство hyphens. Оказывается, Firefox 8 (и последние версии Safari) уже умеет автоматически переносить русские слова.
Вообще непонятно, почему с этим тянули так долго. Для технической реализации нужны лишь словари. (Браузеры уже несколько лет проверяют правописание, для чего тоже нужны словари.)
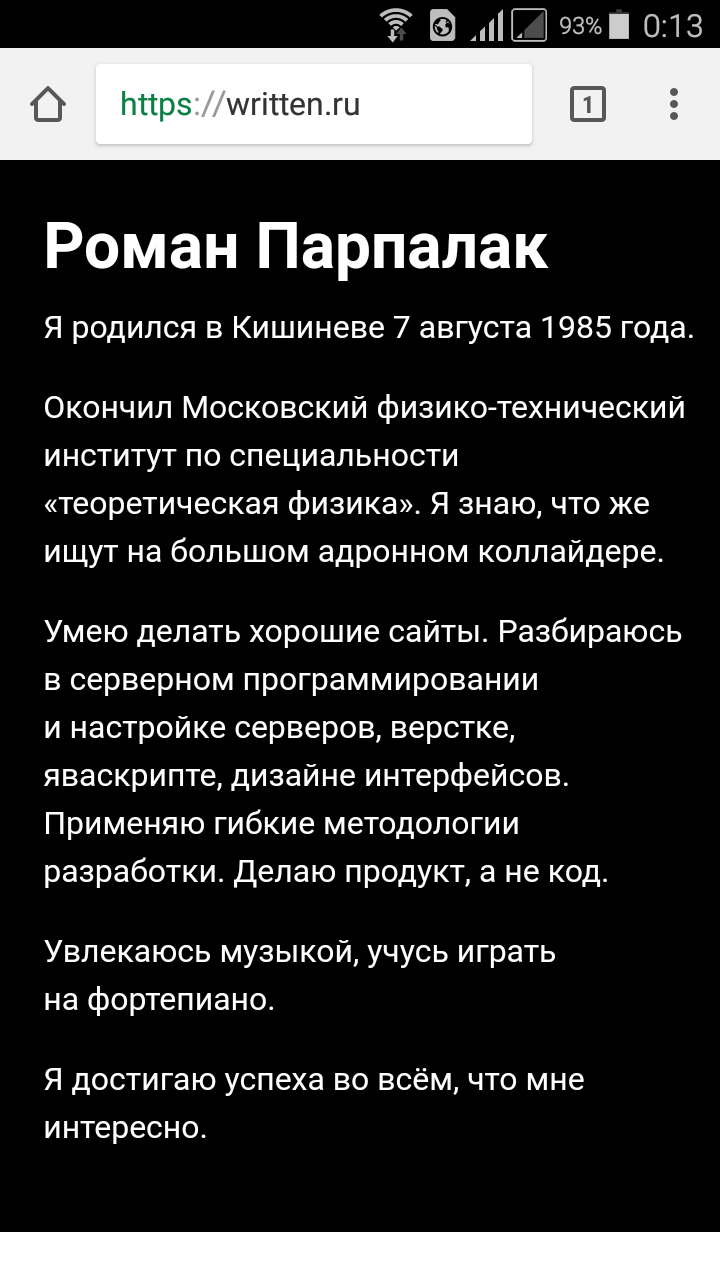
Похоже, скоро в вебе уже можно будет растягивать текст по ширине (скриншот из FF):




Комментарии
Сейчас, чтобы понять, переносятся ли слова, можно при загрузке страницы создавать элемент небольшой ширины с длинным словом и смотреть на его высоту. В зависимости от результата устанавливать
Может в будущем спецификацию доработают, и такое условие можно будет описать прямо в CSS.
Два года назад я не находил ни онлайновых, ни оффлайновых. Все те, которые были доступы — были сгенерированы программами, а не людьми.
Оставьте свой комментарий