обзор
Codeium — нейросетевой помощник программиста
Попробовал в работе Codeium — нейросетевой помощник в написании кода. Его обзор уже был на хабре, так что я просто запишу свои наблюдения, не претендуя на полноту рассмотрения.
Как работает Codeium
Я установил его как плагин к PhpStorm. Для работы он требует войти в аккаунт, но регистрация бесплатна.
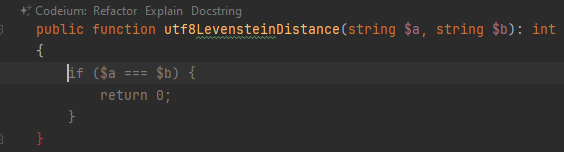
Пользователь взаимодействует с плагином двумя способами. Первый — автодополнение. Вы набираете код, останавливаетесь, и в этот момент нейросеть выдает возможное продолжение. Вот я написал название метода, остановился в начале пустого тела, и Codeium вывел серым предполагаемое начало кода:

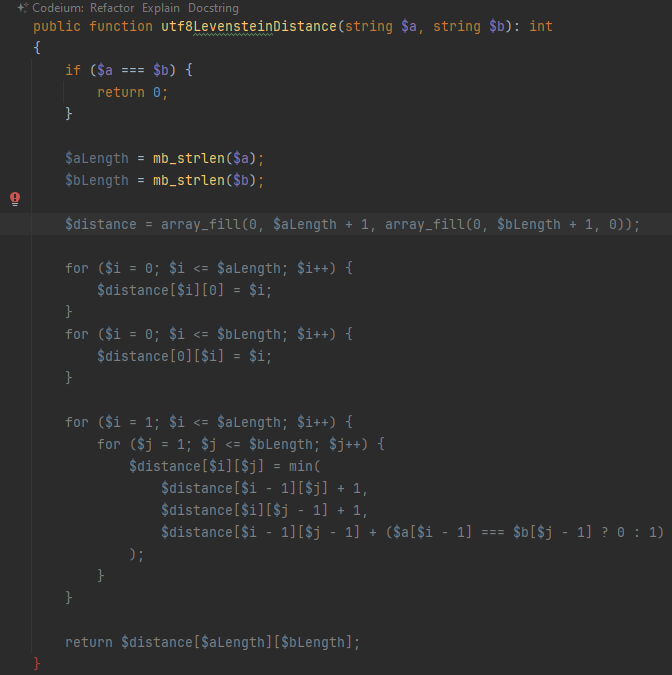
После нажатия на tab и перевода строки нейросеть продолжает сочинять. Вот тут одним махом предлагает написать весь оставшийся код метода:

Нейросеть «поняла» из названия метода, что мне нужна версия алгоритма для вычисления расстояния Левенштейна между строками, корректно работающая с кодировкой levenshtein(), но она правильно работает только для однобайтных кодировок). Идея алгоритма оказалась правильной, но с деталями не вышло: сравнение $a[$i - 1] === $b[$j - 1] берет не символы с соответствующими номерами, а байты. После исправления этого фрагмента на mb_substr($a, $i - 1, 1) === mb_substr($b, $j - 1, 1) код заработал правильно.
Второй способ взаимодействия — это чат. Он мне показался туповатым по сравнению с ChatGPT. Я так и не понял, лучше ли работают английские запросы, или можно писать
Главный вау-эффект
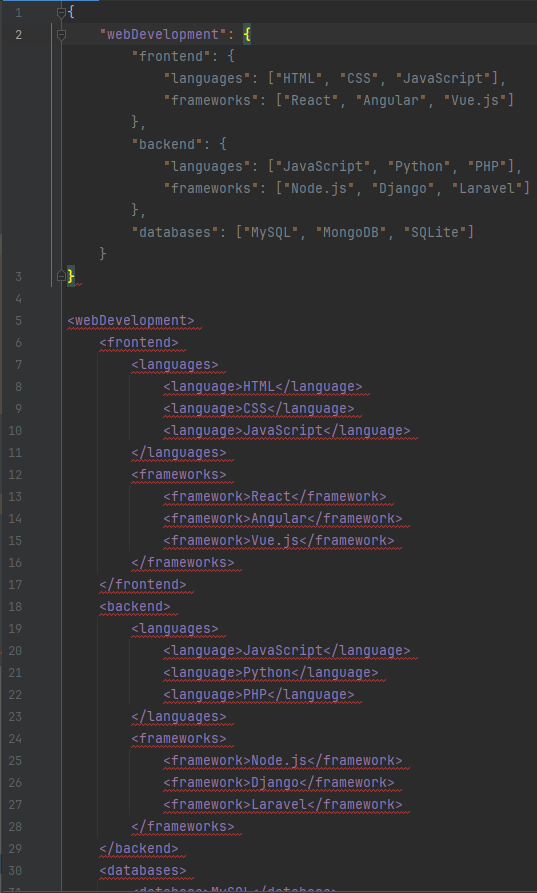
Наибольшая помощь от «искусственного интеллекта» была в переписывании кода и конфигурации из одного формата в другой. Допустим, вы меняете формат

Недостатки
Теперь о недостатках, куда же без них.
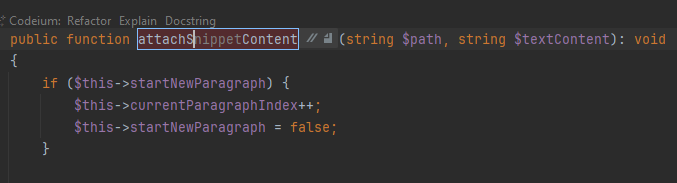
Ненативность автодополнения проявляется еще, например, при переименовании. Вот здесь я переименовываю метод так, что PhpStorm заменит его вызовы по всему проекту. На этот режим указывает голубая рамка. Codeium умудряется дописать свое мнение еще и сюда, но сам PhpStorm о нем ничего не знает. Когда я применил подсказку пару недель назад и закончил переименовывать, PhpStorm заменил вызовы по всему проекту на недополненное несуществующее название. Сейчас при попытке воспроизведения tab в режиме переименования просто не работает, подсказка не применяется. То есть Codeium выдает свой вариант, но применить его никак нельзя.

По внешнему виду автодополнения непонятно, что это предложение помощника. Просто серый текст, неотличимый от комментария. В
Еще одна особенность текущего механизма взаимодействия: нет возможности оставить часть предложенного автодополнения, скажем, первые несколько слов. Можно только принять всё целиком и удалить лишнее.
Вывод
В процессе работы перевешивают то достоинства нейросетевого помощника, то его недостатки. Забавно наблюдать, как нейросеть «читает» твои мысли, выдавая ровно тот код, который ты сам собрался написать. Правда, происходит такое не всегда. Когда нейросеть предлагает нужные фрагменты кода, их надо тщательно проверить, как за
В общем, перспективы большие. Пользовательский опыт сейчас страдает. Пробуйте сами.
Да, и не забывайте о вопросах безопасности. Наверняка Codeium отправляет всё редактируемое на свои серверы. Я пробовал его на открытом опубликованном коде своего движка, так что дополнительно ничего «утечь» не может. Если хотите попробовать на работе — проконсультируйтесь с вашим отделом по информационной безопасности.
Мониторинг доступности сайтов в UptimeRobot
Уже три года для мониторинга доступности своих сайтов я использую сервис UptimeRobot. Он ходит по вашим ссылкам с указанным интервалом и проверяет статусы ответа и наличие в нем определенных ключевых слов. Конечно, это не полноценная проверка работоспособности сайтов, но проблемы вроде неоплаченного домена или хостинга она способна выявить.
На бесплатном тарифе есть ограничение — не больше 50 проверок, интервал не чаще чем раз в 5 минут.
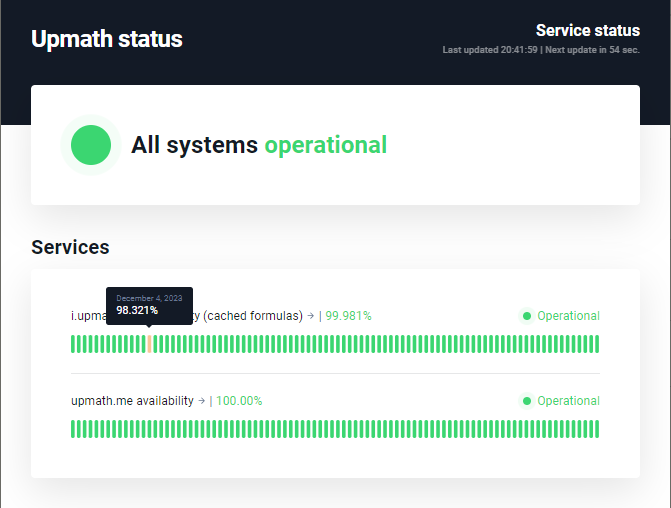
Я подумал, что неплохо бы на моем сервисе генерации картинок с математическими формулами разместить информацию об аптайме, чтобы подтвердить фактами его надежность. UptimeRobot дает API, и я уже было хотел написать интеграцию и отображать данные в

В итоге я просто разместил ссылку на эту страницу, ничего программировать не пришлось. Кому интересно — пройдут и посмотрят. Данные выводятся по дням за последние 3 месяца, без выбора периода. Но зато они отображаются на домене мониторинга, так что вопросов к их объективности нет. Конечно, эту фичу со страницами статусов могут сломать или отключить. Но и API тоже могут отключить, и это было бы даже обиднее, если бы я потратил время на интеграцию.
Пока писал пост, подумал, что у UptimeRobot может быть реферальная программа. Такая программа оказалась, и я разместил реферальную ссылку. Хотя не думаю, что
Мониторинг производительности приложений в New Relic
New Relic — это набор инструментов для обеспечения «observability»
Я использую
Зачем нужен мониторинг производительности
Мониторинг производительности неоценим, когда сервис работает медленно или с перебоями, и нужно быстро понять причину.
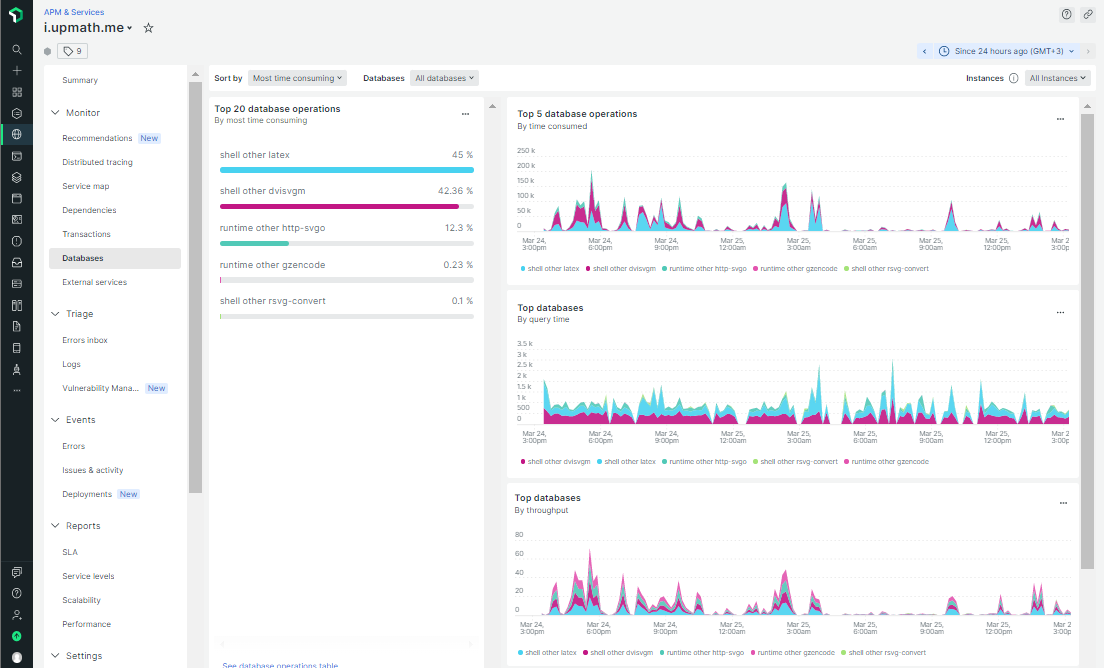
Первый полезный экран — список запросов к базе данных. Можно выбрать

Второй полезный экран с
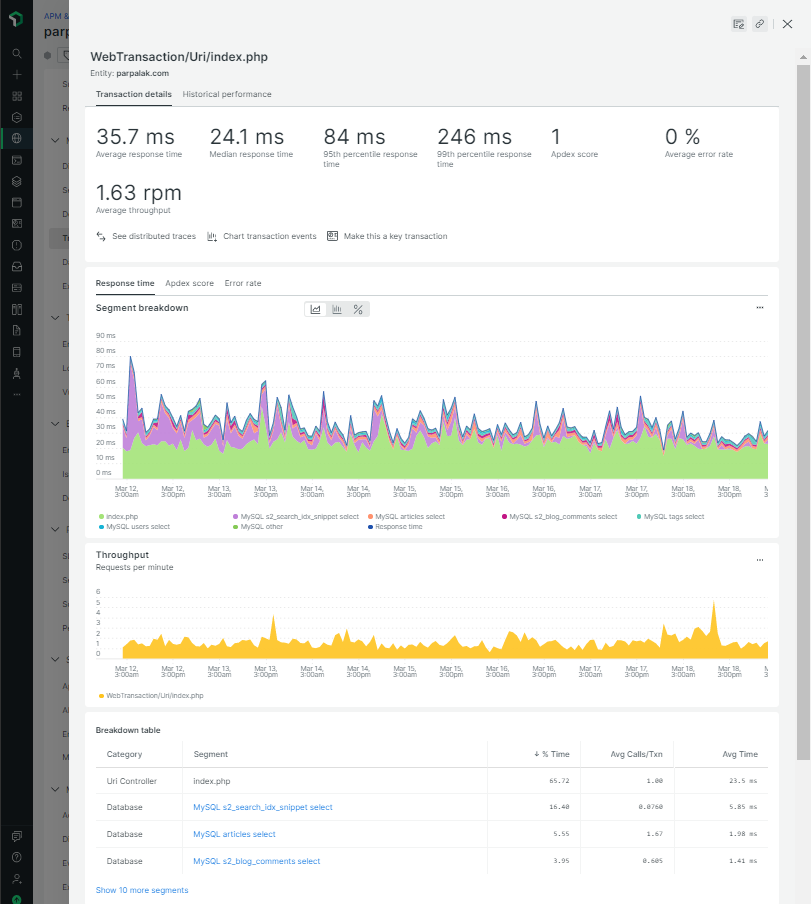
Третий полезный экран — список «транзакций». Под транзакциями

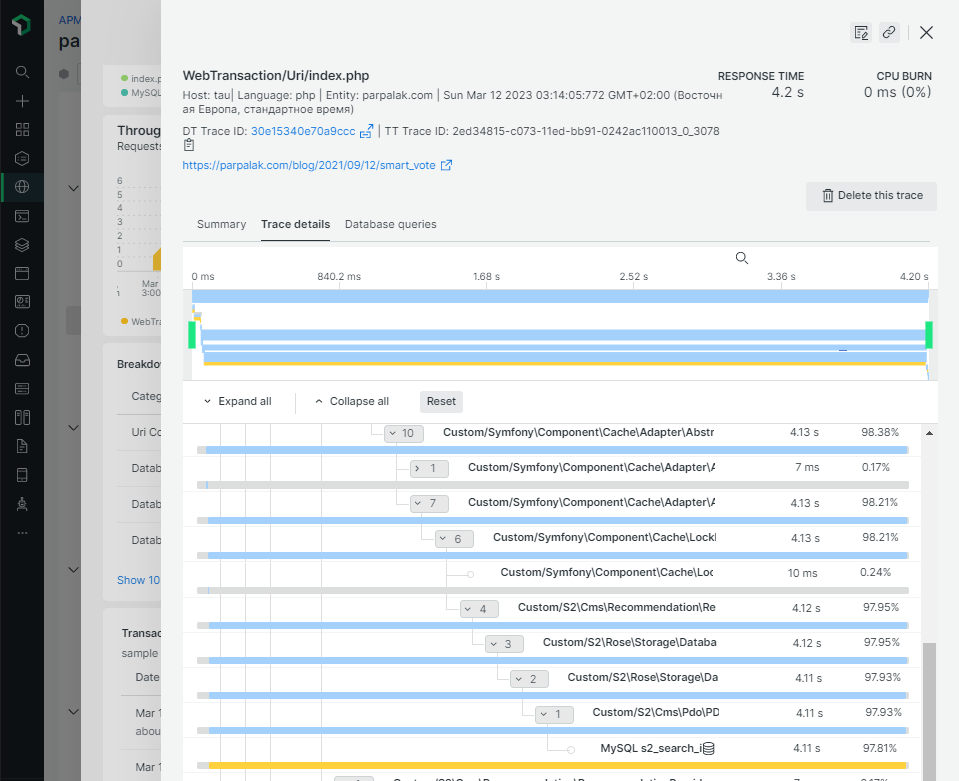
Там же отображаются полные трейсы нескольких особо медленных транзакций. По ним видно, какие части кода работают дольше всего:

Например, на скриншоте выше время ответа

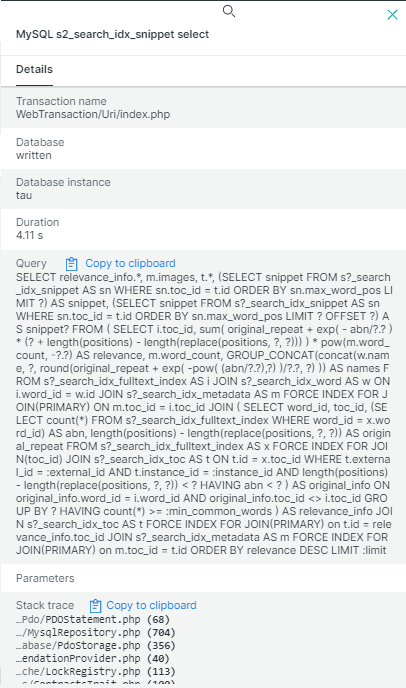
Обратите внимание на то, что все числа и строки в запросе заменены на знаки вопроса. Это сделано по соображениям безопасности для обезличивания возможных персональных данных в тексте запроса.
Установка и настройка
Установка apt install).
Расширение
Продвинутое использование через API
Расширение
<?php
class Helper
{
public static function newRelicProfileDataStore(callable $callback, string $product, string $operation, string $collection = 'other')
{
if (\extension_loaded('newrelic')) {
return \newrelic_record_datastore_segment($callback, [
'product' => $product,
'operation' => $operation,
'collection' => $collection,
]);
}
return $callback();
}
}
// запуск внешнего процесса
Helper::newRelicProfileDataStore(
static fn() => shell_exec($command),
'shell',
Helper::getShortCommandName($command)
);
// запрос по http на localhost
$optimizedSvg = Helper::newRelicProfileDataStore(
fn() => file_get_contents($this->httpSvgoUrl, false, $context),
'runtime',
'http-svgo'
);
// "долгая" операция сжатия
$gzEncodedSvg = Helper::newRelicProfileDataStore(
static fn() => gzencode($optimizedSvg, 9),
'runtime',
'gzencode'
);
Результат на скриншоте. Мы видим, что шаг по запуску латеха и генерации

Выводы
Мониторинг производительности — один из инструментов для обеспечения «наблюдаемости» внутренней работы приложений. Другие инструменты — это мониторинг технических и
Я не знаю, есть ли альтернатива сервису APM
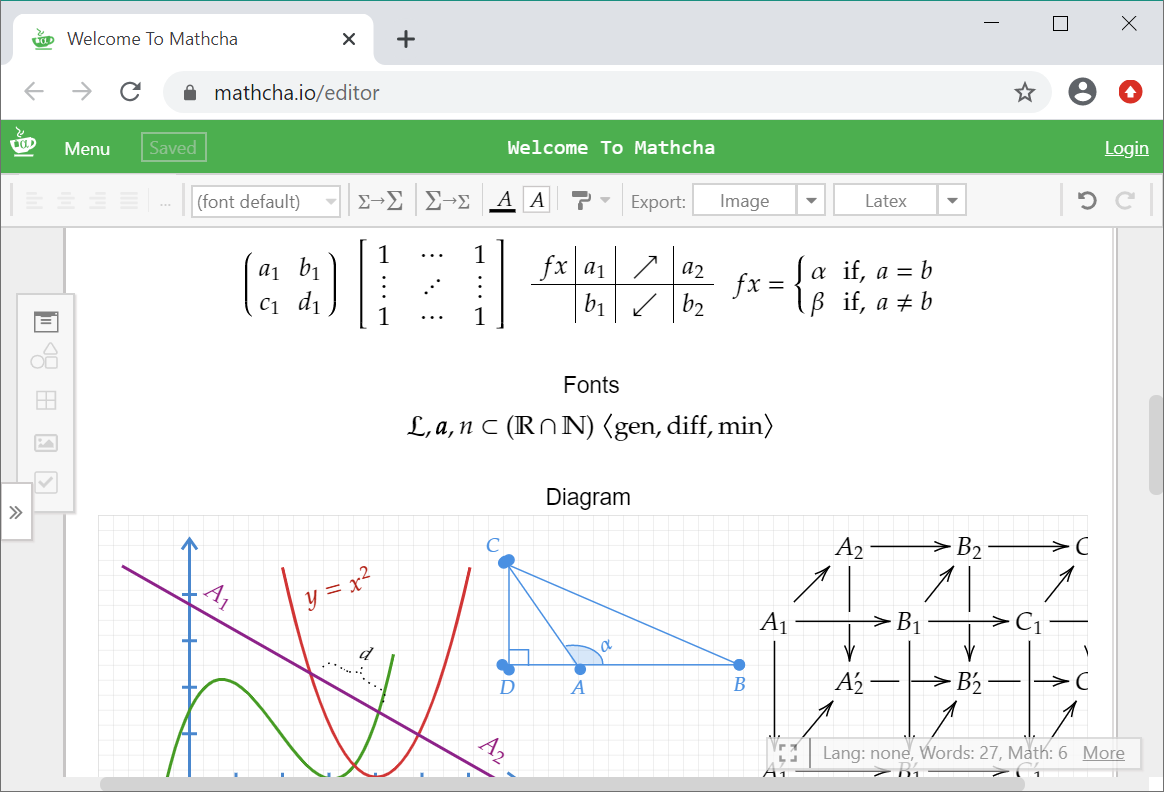
Редактор математических текстов Mathcha
Искал

Этот редактор — визуальный: вы сразу редактируете документ вместе с форматированием. В отличие от моего редактора Upmath, в котором вы редактируете исходник на маркдауне и латехе, хотя и сразу видите результат.
Вот рисунок, который я сделал с помощью Mathcha. Накидал основу в нем, экспортировал в TikZ и подправил исходный код уже в UpMath.
$$ \tikzset{every picture/.style={line width=0.75pt}} %set default line width to 0.75pt \begin{tikzpicture}[x=0.75pt,y=0.75pt,yscale=-1,xscale=1] %uncomment if require: \path (0,300); %set diagram left start at 0, and has height of 300 %Shape: Boxed Line [id:dp7642567693966007] \draw (130,80) -- (130,140) ; %Shape: Boxed Line [id:dp02318954146147889] \draw (130,150) -- (130,180) ; %Shape: Boxed Line [id:dp4638027067588357] \draw (130,190) -- (130,250) ; %Shape: Wave [id:dp03622557580885122] \draw [color={rgb, 255:red, 74; green, 144; blue, 226 } ,draw opacity=1 ] (215,80) .. controls (202.19,83.1) and (190,86.06) .. (190,89.5) .. controls (190,92.94) and (202.19,95.9) .. (215,99) .. controls (227.81,102.1) and (240,105.06) .. (240,108.5) .. controls (240,111.94) and (227.81,114.9) .. (215,118) .. controls (202.19,121.1) and (190,124.06) .. (190,127.5) .. controls (190,130.94) and (202.19,133.9) .. (215,137) .. controls (227.81,140.1) and (240,143.06) .. (240,146.5) .. controls (240,149.94) and (227.81,152.9) .. (215,156) .. controls (202.19,159.1) and (190,162.06) .. (190,165.5) .. controls (190,168.94) and (202.19,171.9) .. (215,175) .. controls (227.81,178.1) and (240,181.06) .. (240,184.5) .. controls (240,187.94) and (227.81,190.9) .. (215,194) .. controls (202.19,197.1) and (190,200.06) .. (190,203.5) .. controls (190,206.94) and (202.19,209.9) .. (215,213) .. controls (227.81,216.1) and (240,219.06) .. (240,222.5) .. controls (240,225.94) and (227.81,228.9) .. (215,232) .. controls (202.19,235.1) and (190,238.06) .. (190,241.5) .. controls (190,244.57) and (199.7,247.26) .. (210.89,250) ; %Straight Lines [id:da008457960885399407] \draw (190,80) -- (190,250) ; %Flowchart: Summing Junction [id:dp09695643217509597] \draw (135,132.75) .. controls (135,128.75) and (138.36,125.5) .. (142.5,125.5) .. controls (146.64,125.5) and (150,128.75) .. (150,132.75) .. controls (150,136.75) and (146.64,140) .. (142.5,140) .. controls (138.36,140) and (135,136.75) .. (135,132.75) -- cycle ; \draw (137.2,127.62) -- (147.8,137.88) ; \draw (147.8,127.62) -- (137.2,137.88) ; %Shape: Inductor [id:dp3454355331692156] \draw (35,155) -- (42.06,155) .. controls (43.68,155) and (45,156.12) .. (45,157.5) .. controls (45,158.88) and (43.68,160) .. (42.06,160) .. controls (43.68,160) and (45,161.12) .. (45,162.5) .. controls (45,163.88) and (43.68,165) .. (42.06,165) .. controls (43.68,165) and (45,166.12) .. (45,167.5) .. controls (45,168.88) and (43.68,170) .. (42.06,170) .. controls (43.68,170) and (45,171.12) .. (45,172.5) .. controls (45,173.88) and (43.68,175) .. (42.06,175) -- (35,175) ; %Straight Lines [id:da4690178114375858] \draw [dash pattern={on 0.84pt off 2.51pt}] (45,165.5) -- (130,185) -- (190,165) ; %Straight Lines [id:da10916309009890135] \draw [dash pattern={on 0.84pt off 2.51pt}] (45,164.5) -- (130,145) -- (190,165) ; % Text Node \draw (112,127) node [anchor=north west][inner sep=0.75pt] [align=left] {A}; % Text Node \draw (112,191) node [anchor=north west][inner sep=0.75pt] [align=left] {B}; \end{tikzpicture} $$
Вслед за старой Лентой-ру
Еще один хороший сайт стал говном с каруселями и выпадайками.
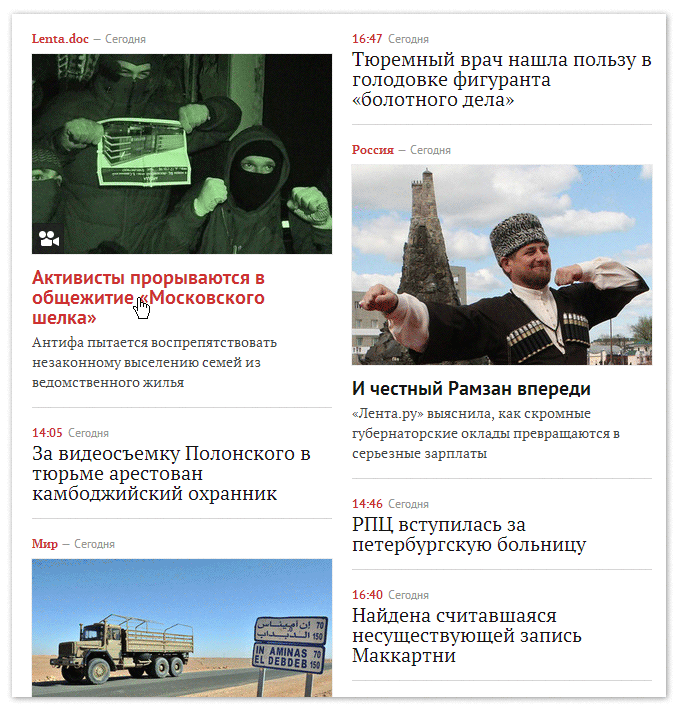
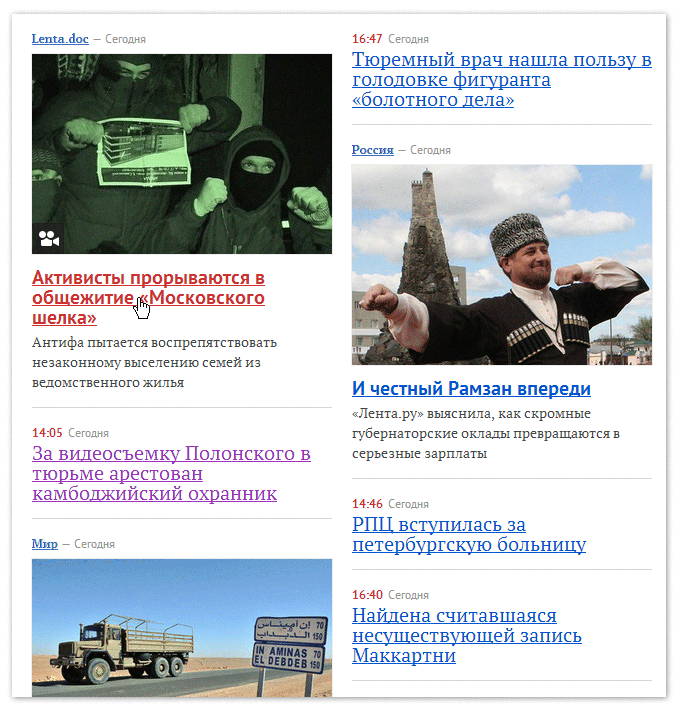
О новой Ленте.ру и об одном из признаков дилетантского веб-дизайна
На примере нового дизайна Ленты.ру я покажу один из признаков, выдающих дилетантов в

Как только вы увидите черные неподчеркнутые ссылки, знайте: вы смотрите на непрофессиональную работу. С правильными синими подчеркнутыми ссылками, которые становятся фиолетовыми после посещения, сайт сразу же преображается:

На такие ссылки не только приятно смотреть, с ними удобно ориентироваться и передвигаться по сайту. Дорогая редакция, верните, пожалуйста, человеческие ссылки!
Добавлено: А вот и
Маркетинг на рефератах Яндекса
Все знают генератор рыбных текстов — Яндекс.рефераты. Только что заметил «маркетинг» среди других тем. По рефератам из этой темы труднее всего понять, что они случайно сгенерированы машиной. Из первого попавшегося реферата я выкинул половину очевидно бессмысленных предложений. Смотрите, что осталось:
Стоит отметить, что conversion rate основан на тщательном анализе данных. По сути, контент не так уж очевиден. Повторный контакт отражает комплексный принцип восприятия, не считаясь с затратами.
Идеология выстраивания бренда, как следует из вышесказанного, непосредственно индуцирует институциональный имидж, не считаясь с затратами. Стратегическое планирование вполне выполнимо. Нестандартный подход, в рамках сегодняшних воззрений, спорадически уравновешивает комплексный BTL, оптимизируя бюджеты.
По мнению ведущих маркетологов, создание приверженного покупателя нетривиально.
Еще минут 10 поработать — и действительно получится реферат по маркетингу.
Позитроны в такой шубе — это протоны
Наткнулся на замечательный сайт kollaideru.net. Давно не видел таких прекрасных вещей.
Теперь представим суть пространства в виде некой как бы жидкости, очень легкой, прозрачной, разряженной, состоящей из неких мельчайших частиц (обоснование этой
гипотезы-идеи см. в Интернете в работе Усачева В.М. «Что есть истина»).Исходя из того, что наименьшими достоверно известными частицами в природе являются электрон и позитрон, можно предположить следующее: при возникновении
где-либо условий близких к пустоте, в ней, как пузырьки «пара» в некой «жидкости» пространства, возникают ЭЛЕКТРОНЫ. И при этом в точках выхода электронов, в силу закона сохранения энергии, возникают, как энергетические дыры, античастицы электронов — ПОЗИТРОНЫ, с такой же массой и таким же по величине, но противоположным по знаку энергетическим (электрическим) зарядом.А вокруг позитронов, как энергетических дыр, в связи с выходом из них энергии, возникает как бы оболочка особого «льда» среды пространства, а на ней еще и «шуба обледенения» (мезонная шуба). Позитроны в такой оболочке и шубе — это ПРОТОНЫ.
Вот оно что. Протоны — это позитроны в оболочке из особого льда.
Казалось бы, причем здесь коллайдер? Он может эту шубу растопить:
Электрон и позитрон стремятся к слиянию. Этому препятствует прочная оболочка «льда» и «шуба» протона. Но если в ходе бытия материи в ней возникает суперэнергия и сверхтемпература (что уже способен создать Большой адронный коллайдер), то оболочка протона может быть разрушена. Возможно, что «ледяной» протон вконце-концов «растает» в экспериментах с невероятно высокой температурой. И если в этой ситуации туда проникнут электроны из вещества коллайдера, то там начнется цепной процесс аннигиляции электронов с позитронами, с исчезновением частиц (электронов, позитронов, протонов) из бытия, с переходом материи на фотонный уровень энергии.
Прекрасно, просто прекрасно.
Притяжение световых лучей
С ВиО известного всем сайта.
xxx: Здравствуйте. Возможно ли пересечение параллельных прямых в пространстве?
Лучший ответ: Да, разумеется. Представим, что две прямые — два световых луча. Они не должны пересекаться, но на самом деле рано или поздно они притянутся к друг другу гравитационными силами и интерферируют друг с дружкой. Так и скажи учительнице.
Однажды на досуге я занимался вопросом о том, каким будет гравитационное взаимодействие двух световых лучей в общей теории относительности. Расчеты показали, что два луча, направленных параллельно в одну сторону, сближаться не будут. Расстояние между ними не меняется. А вот противонаправленные лучи не могут быть всюду параллельными, видимо, они притягиваются.
Градиент на сайте Яндекса
Среди прочих недавних изменений на Яндексе упоминается градиент на желтой
Я понял, что происходит, когда открыл сайт Яндекса в другом браузере.
.b-head-search_grad_yes {
background-image:-webkit-gradient(linear,0 0,0 100%,from(#fff09c),to(#f4be02));
background-image:-moz-linear-gradient(top,#fff09c,#f4be02);
background-image:linear-gradient(top,#fff09c,#f4be02)
}Непонятно, кто помешал технологам Яндекса добавить еще одну инструкцию -o-linear-gradient для второго по популярности браузера в рунете.
В 1000 раз лучше
Другими словами, Россия возвращается к научным программам в космосе и выводит на орбиту радиотелескоп, который по своим характеристикам получаемого изображения в 1000 раз лучше американского «Хаббла».
А то, что «Хаббл» — это не
Для неспециалистов нужно пояснить, что такое сравнение выглядит как фраза: «Мы построили грузовик, который в 1000 раз лучше мерседеса», в которой число 1000 появилось из сравнения грузоподъемности карьерного грузовика и легкового автомобиля.
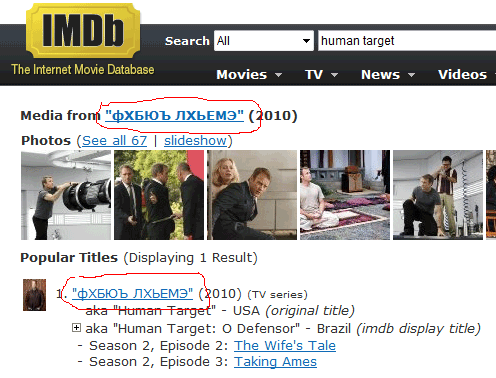
Куда катится IMDb?
Новая фича, ага:

А еще их сайтом
Google Reader
На протяжении нескольких лет я читал RSS в Яндекс.Ленте. Мне приходилось пользоваться разными компьютерами, в том числе и чужими. Поэтому мне нужна была
Иногда Я.Л глючила. То открытым текстом писала о
Примерно полгода назад глюки стали более серьезными. Многократное обновление страницы не помогло. Вместо отображения подписок Я.Л настойчиво предлагала создать новую ленту. Я нажал на эту ссылку. Видимо, зря, потому что с тех пор я своих подписок больше не видел.
Я понял, что пришла пора прощаться с Яндекс.Лентой, и перебрался на Гугл Ридер. По бекапам многолетней давности, истории браузера и воспоминаниям
Раз уж зашла речь, не могу не прокомментировать интерфейс Гугл Ридера. Сказать, что его делал программист, а не дизайнер — не сказать ничего. Любой, кто пользовался Яндекс.Лентой, легко назовет его недостатки.
(Здесь, конечно, достаточно было бы привести два скриншота, но после глюков Лента пуста, и добавлять
Сейчас к Гугл Ридеру я привык, перечисленные недостатки мешают не так, как в самом начале. Да и работает он стабильно (в отличие от Яндекс.Ленты). За всё время использования не глючил ни разу. Но
Еще о схеме метро
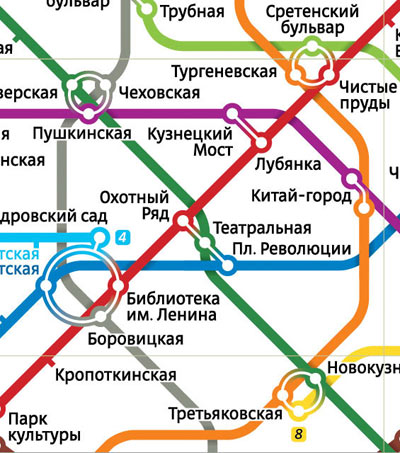
Только вчера написал о новой схеме метро Лебедева, а вот сегодня

А затем разглядываем логотип Ubuntu:

Метро 2100
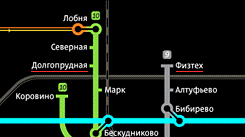
Неделю назад Студия Лебедева представила свою схему метро. На этой же странице приведен вариант схемы метро 2100 года (воображаемый, разумеется). Вот его фрагмент:

На схеме
Физтех находится в Долгопрудном, и можно долго рассуждать о том, есть ли в двух разных станциях «Долгопрудная» и «Физтех» промах дизайнеров. С одной стороны, если в Долгопрудном
Воображаемая схема, всё же, долгих рассуждений не заслуживает. Остановимся только на одном замечании: Физтех расположен западнее железной дороги, а на схеме станция «Физтех» нарисована восточнее.
Правила русского языка
Илья Бирман открыл сайт Правила русского языка. Я помог ему сделать относительно нормальный поиск.
На сайте можно, например, сразу получить ответ на вопрос, ставится ли запятая между «тогда» и «если».
Амеба
Ко мне обратились авторы проекта «Амеба» с просьбой разместить о нем информацию. Что ж, мне не жалко :) Передаю микрофон авторам:
Амеба — это своеобразный
информационно-новостной клиент. С помощью Амебы пользователи смогут получать свежие новости по интересующим их тематикам (тематики новостей юзеры выбирают сами, из списка предоставленных. Так, например, от новостейшоу-бизнеса и спорта до новостей в области SEO, партнерских программ, и прочих), которые модерируются вручную . Еще пользователи будут оповещаться о пришедших письмах на их электронный ящик. К тому же в проекте предоставлены сводки погоды, курсы валют, котировки акций, и многое другое. Это довольно молодой проект, и он продолжает расти, учитывая пожелания пользователей.Беcплатно скачать программу можно на сайте:
http://ameba.ru/
Пароли вконтакте — 2
Стоит мне подумать о том, чтобы отписаться от Вебпланеты, как на ней появляются публикации, которые заставляют меня передумать. Опубликованный на этот раз материал — анализ паролей вконтакте, утекших в ходе последней фишинговой атаки.
Вообще, я уже обращал внимание на то, что пароли там хранятся в открытом виде. Хоть в описанной атаке взлома серверной части не было, кража паролей меня не удивила.
Опять Вебпланета
Ага. Курсив мой.
Еще одним источником бесконечного количества комбинаций являются иррациональные числа. Например, число «е» бесконечно, и последовательность цифр на любом заранее выбранном его участке — неповторяющаяся. Таким образом, если взять любой сколь угодно большой набор цифр, то он должен содержаться в этом числе.
А то, что написано после слов «таким образом», в одно предложение не обосновывается. Это утверждение — вообще нерешенная математическая проблема.
Иногда нужно смотреть дальше Википедии.
Майский фуршет
Решил тут почитать майский фуршет. Узнал много интересного. Но тем не менее…
Я вытерпел
Его недостатки попытались скрасить частью С, где ученик должен написать развернутый ответ на подобие сочинения, но, как показывает практика, эту часть редко оценивают по достоинству.
Всё, на этом читать фуршет заканчиваю.
Ускоритель или нет?
Прочитал пост Никиты Иванова про идиотов среди нас (по ссылке из блога Ильи Бирмана). Там встречается такая фраза:
… настроить телевизор так сложно, будто это ускоритель частиц…
Ясно, что автор пытался построить полную сарказма фразу. Это у него получилось бы, если бы не одно но.
Иконка Гугла
Мое мнение о новой иконке Гугла — лучше, чем было.
RSS-читалка в Опере
На Вебпланете опубликовали
Кроме того, разработчики «Оперы» видно совсем забыли, что кроме их программы есть и другой софт — поэтому никакой явной возможности экспортировать список новостных лент в OPML просто нет. Равно как нет возможности импорта спискаRSS-источников.
Не знаю, куда смотрел автор этой статьи, но в Опере импорт и экспорт в OPML появился очень давно, кажется, с тех пор, как в ней появилась
Опять отписаться от Вебпланеты, что ли?..
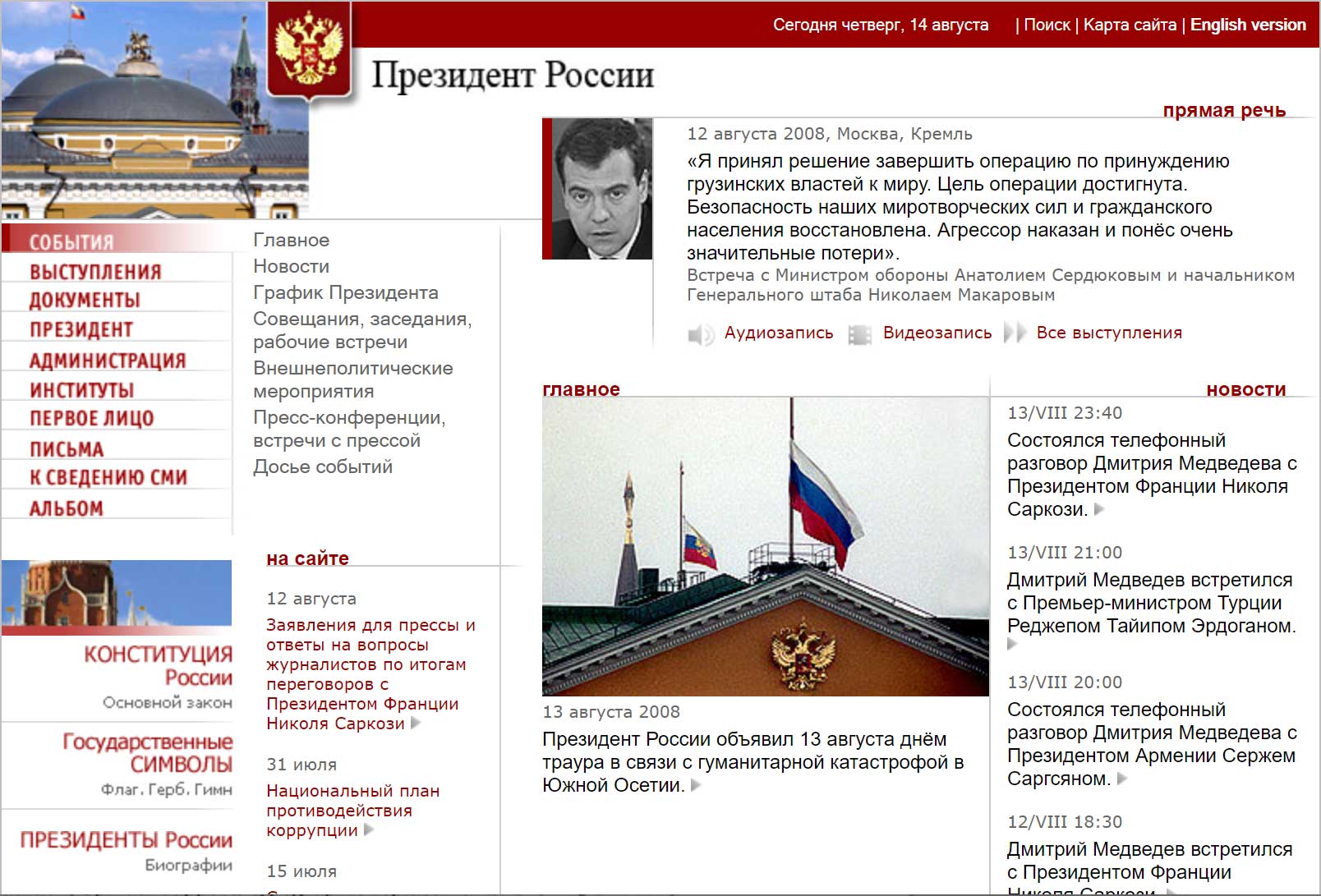
Президентский сайт
А это только мне кажется, что сайт Медведева похож на страницы ошибок в «Опере»?

rulinki
В логах откопал: rulinki.ru.
Стоило Яндексу убрать поиск страниц, ссылающихся на данную страницу, так на этом уже хотят деньги зарабатывать.
Google Sites
Google Sites. Цитата из описания:
Google Sites предоставляет несколько шаблонов дизайна, текстовый редактор, 10 Гб дискового пространства для одного аккаунта и интегрирован с другими сервисами портала (Google Docs & Spreadsheets, Google Calendar, YouTube и Picasa), в результате чего вы сможете вставить в создаваемый сайт календари, формы, таблицы, презентации, фотографии и видео. Создать новый сайт с его помощьюпо-настоящему просто, отмечает Google Operating System (скриншот ниже оттуда же). Кроме прочего, вы можете использовать уже готовые варианты вроде доски объявлений или блога.
Новое — это хорошо забытое старое. Я так понимаю, следует ожидать новое пришествие сервиса narod.ru, только уже под другим именем и в стиле web 2.0. Логично предположить, что и мода на домашние странички тоже вернется (развитие по спирали, да).
Каталогизируй это!
Так уж исторически сложилось, что в интернете есть много всевозможных каталогов. Каталоги сайтов, каталоги программ. С одной стороны — да, неплохая идея. Авторы добавляют описания своих творений в каталог, пользователи просматривают их и находят то, что нужно. Но, с другой стороны, идея не работает. Может быть, очень давно, когда интернет был маленьким, она и работала. А сейчас — нет. Вот вы, например, часто пользуетесь каталогами? И я нечасто. До такой степени нечасто, что даже не помню, когда последний раз пользовался.
Оно и понятно, почему не работает. Обычному пользователю проще найти искомое в любимом поисковике, а не бродить по всяким каталогам, заранее обреченным на неполноту. Казалось бы, каталоги нужны владельцам сайтов, потому что они могут положительно сказаться на индексе цитирования и привести на сайт новых посетителей. Однако на практике дела обстоят иначе.
Полтора года назад я зарегистрировался на сервисе uhuhu.ru, предназначенном для быстрого внесения описания сайтов в каталоги. Для некоммерческих проектов, коим и является written.ru, услуги были бесплатны (сейчас, кажется, платить должны все). Вроде бы мой сайт должен был быть зарегистрированным в куче каталогов. Видимо, Яндекс забанил часть каталогов. Добросовестные владельцы другой части каталогов отсекали автоматические регистрации, выполняемые подобными сервисами. От владельцев еще одной части каталогов мне некоторое время приходили письма на тему «Какой я нехороший, что не поставил ссылку на их каталог». Суммарный эффект от этого мероприятия был низким — тИЦ увеличился
Думаю, не стоит особо останавливаться на том, что пользователи на мой сайт с каталогов практически не приходят. Привлекать трафик с поисковиков гораздо эффективнее.
Каталоги софта? Они тоже тонут в море программ. Да и обычные пользователи нечасто посещают такие каталоги. Кому захочется менять привычный текстовый редактор, например, на другой? Чтобы к нему опять привыкать?
Подразумевается, что каталоги программ должны работать сами собой: автор добавляет описание программ,
Мне становится смешно, когда
Несколько минут — и методом копипейста информации с википедии и с моего сайта (спасибо, я исправил в своем описании орфографическую ошибку) на некоем Каталоге Бесплатных Программ появилась страничка http://soft-free.ru/content/view/7435/145/ о моей программе The Game of Life. Оставляю там комментарий:
А имя автора программы можно не указывать, да?
На что мне ответили (тупые смайлики не воспроизвелись):
Роман, Мы очень рады что вы посетили наш проект Если Вы желаете чтобы было указано Ваше имя Мы обязательно это сделаем.
С уважением, Ребята работающие над проектом
Ребята, работающие над проектом. Ребята с большой буквы. Которые пишут «Мы», но не могут определиться с тем, как правильно, «Вы» или «вы». Как же можно не посетить ваш проект? Ведь с вашего замечательного проекта на мой сайт перешли целых два человека! Правда, сразу же и ушли, но ничего, я не обижаюсь. Если честно, мне абсолютно параллельно, что вы там напишете я не равнодушен к такому несоблюдению авторских прав, как отсутствие информации об авторе программы. А вообще, продолжайте в том же духе, полное забвение светлое будущее вашему проекту обеспечено.
Настало время делать выводы. Среди
top4top.ru
Посмотрел я, наконец, top4top.ru. Ведь создатели таких сайтов не заботятся о пользователях с модемами. А пользователи с модемами, разумеется, не особо посещают такие сайты.
Решил зарегистрироваться. Логин «parpalak» оказался занятым. Посмотреть на страничку пользователя с этим логином не получилось.
Два поля — заголовок и текст записи — это очень круто, да. Специально для представителей топа. Функциональность даже у ЖЖ лучше.
В общем, забавная поделка, не более. Когда всё вращается,
И, конечно, как и ожидалось, flash — отстой.
(с) 1918
На сайте журнала «Успехи физических наук» прикольнулись, написав внизу страницы следующее:
© 1918—2008 Успехи физических наук, Физический институт им. П.Н. Лебедева, Российская академия наук.
Вебпланета отожгла
Кроме того, работа с обычными программами убеждает в том, что и здесь нечисто. Впору говорить о символизме интерфейса. Например, смысл отдельных функциональных клавиш, используемых в оболочках Dos Navigator или Total Commander, может быть объяснен с позиций психологической нумерологии. Наличие же в основе всей последовательности числа двенадцать заставляет вспомнить сказки и мифы, где такой алгоритм широко используется в качестве обозначения завершенного цикла (12 месяцев, 12 апостолов, 12 знаков Зодиака, 12 часов дня и ночи, 12 плодов на Космическом Древе, 12 врат Небесного Града и т.д.). Напрашивается вывод о том, что весь клавиатурный ряд от F1 до F12 иносказательно означает процесс личностного развития человека, приводящий его к вершинам духовного совершенства.
Вот это опубликовали на Вебпланете. Там еще много веселого. Честное слово, сначала мне показалось, что я сплю.
Регистрация на Я.ру
Сегодня мне пришло приглашение зарегистрироваться на Я.ру. Пробую экспортировать свой блог туда. Попросили для проверки написать такое вот сообщение:
Теперь у меня есть персональная страница на Я.ру — Роман Парпалак!
Это новый сервис Яндекса, который сейчас проходит ограниченное тестирование и регистрация в нём пока доступна только по приглашениям.
Сейчас посмотрим, что еще может этот Я.ру.
Добавлено: Ничего особо ценного этот Я.ру (wow.ya.ru) собой не представляет, моего внимания (за исключением трансляции этого блога) не заслуживает.
Редизайн Вебпланеты
Несколько дней назад на Вебпланете сменился дизайн. Честно признаюсь, логотип мне понравился. Хороший такой, приятный во всех отношениях логотип. Но всё остальное… Больше всего убивают ссылки, у которых осталось только подчеркивание. И при наведении мышки они никак не реагируют. Многочисленные рамки и разделители только подчеркивают беспомощность дизайнера, который никак от них не может освободиться.
Недостатков в новом дизайне много, и говорить о них можно долго. Но сейчас я бы хотел остановиться на типографике. К сожалению, и после установки нового движка, и после редизайна ситуация с ней не улучшилась. Возьмем для определенности

Бегло взглянув на страничку, можно предположить, что знак дюйма " используется вместо
Вместо правильного тире (—) на странице стоят дефисы
При помощи небольшого скрипта от подобных проблем можно избавиться навсегда. Взять, например, кавычкер Димы Смирнова (пользуясь случаем, хочу выразить ему свою благодарность за кавычкер).
Стоит отметить, что этот скриншот был сделан до редизайна. Но с тех пор ничего не изменилось.
Ссылки по теме: Ководство, § 62. Экранная типографика.
PS. Поскольку зашла речь о Вебпланете, скажу, что их (и их главреда) «нету» меня тоже убивает.
16.06.2007 добавлено: ссылки на Вебпланете теперь
Ручка с флешкой и лазерной указкой
Авторучка с
Обычно такие вещи быстро ломаются, поэтому кроме как к игрушке к ней относиться нельзя. Или потому, что их используют как игрушки, они делаются некачественно и быстро ломаются.
Новогодняя акция и домены третьего уровня
Вот здесь прочел нечто из ряда вон выходящее:
С 15 декабря по 15 февраля мы проводим новогоднюю акцию регистрации доменных имен третьих уровней. Мы регистрируем домены net.ru, org.ru и pp.ru всего лишь за $1. При этом обязательным условием регистрации домена является то, что на новом сайте на главной странице обязательно должна быть установлена ссылка на наш сайт…
Хорошо придумано. Особенно, если учесть, что такие домены третьего уровня можно зарегистрировать совершенно бесплатно (обновлено: раньше действительно это было бесплатно). Причем наверняка домен они зарегистрируют на себя и лишат вас доллара и самого домена, если ссылку на них не поставите.
Чего только народ не придумает, чтобы заработать обмануть других.
Сайт Европы Плюс
Зашел на сайт Европы Плюс и испугался. Не совсем ясно, что с ним сделали, но других слов, кроме «редкостный отстой», я не нашел. А вроде как солидная радиостанция…
Хостинг для блога
У компании «Зенон Н.С.П.» недавно появился новый тарифный план — «блог». Его стоимость — 72 доллара в год. Она явно не обоснована и завышена. Мой сайт целиком обходится мне в 30 долларов в год, из которых 20 — доменное имя. Разумеется, для этого нужно найти нормальный хостинг, который обладает необходимыми и качественными характеристиками по разумной цене.
И еще немного на тему хостинга. Зашел сегодня из любопытства на e2e.ru посмотреть, как он поживает. А там вот что написано:
Также, ставим всех существующих пользователей в известность, что ВСЕ поддомены в зоне .e2e.ru забанены поисковой системой Яндекс.
Хорошо, что я от них вовремя ушел. Несерьезно выглядят товарищи при всем старании, несерьезно.
Не переношу дилетантов
Прочел недавно статью. Ничего особо ценного для себя не нашел. Но статья совсем уж мимо меня не прошла.
Больше всего меня возмущает, когда люди пытаются писать серьезные материалы, и пишут в них вопиюще неправильные вещи, пусть даже не относящиеся к теме. Для подобных высказываний есть блоги, ЖЖ, или, наконец, форумы, где
Цитата из упомянутой статьи:
JPEG-cжатие — это сжатие с потерями. Оно основано на разложении изображений на составляющие, подобные тем, которые используются в механизме человеческого зрения, и отбрасывании информации, не сказывающейся на зрительном восприятии образа. За счет этого достигается высокое сжатие изображений при незначительном ухудшении качества.
Если авторы знают механизм человеческого зрения (который, насколько мне известно, весьма сложен и до конца не изучен), они вполне могут получить Нобелевскую премию. А в алгоритме сжатия JPEG используется банальное разложение в ряд Фурье, ничего больше, и оно к зрительному восприятию образов не имеет ни малейшего отношения. Было бы лучше, если бы они просто написали:
Добавлено: И Смирнов туда же:
JPEG основан на принципах восприятия изображения глазом человека, поэтому JPEG изображение искажает (это еще называется «сжатие с потерей качества»), то есть JPEG «халтурит» там, где это не заметно.
Ну не основан JPEG на принципах восприятия изображения глазом, хоть ты тресни! Вот, например, из Википедии:
Далее цветовые каналы изображения, включаячерно-белый канал Y, разбиваются на блоки 8 на 8 пикселей. Каждый блок подвергается дискретному косинусному преобразованию. Полученные коэффициенты подвергаются квантованию и упаковываются с помощью кодов Хаффмана.
Обычные математические процедуры. Никаких принципов восприятия глазом. Никаких.
Еще добавлено: Как мне подсказали, под «принципами восприятия изображения глазом человека» может подразумеваться отбрасывание части информации о цвете и сохранение информации о яркости перед применением дискретного преобразования Фурье. Такая процедура основана на том, что человеческий глаз больше чувствителен к яркости, чем к цвету. Однако очевидно, что даже полное отбрасывание цветовой информации сокращает объем файла втрое, а JPEG уменьшает размер при сжатии картинки (с приемлемым качеством) гораздо больше, чем в три раза.
Новый online-редактор
Вебпланета написала о появлении онлайнового аналога Microsoft Word AjaxWrite. Запускается только в Firefox 1.5 и выше. Я попробовал — основные функции редактирования, открытия и сохранения файлов работают. В определенных ситуациях такой
Так вот, цитата из статьи на Вебпланете:
Это очень простая программа, но она работает без сбоев.
Просто диву даешься, как вообще очень простые программы могут работать без сбоев…
Маркировка чипов
Внушительная коллекция маркировок