интерфейсы
Зарисовка для объяснения понятия формата
Нашел черновик статьи о понятии формата и вебе, которую я так и не написал и вместо которой снял видео из серии «в кресле препода». В черновик я успел написать только одну зарисовку для иллюстрации понятия формата. В видео зарисовка не вошла, вместо нее я сослался на известный ролик о работе техподдержки. Решил опубликовать черновик, может
Многие люди, даже профессионально занимающиеся разработкой сайтов, имеют смутные представления о понятии формата. Это понятие играет трудно уловимую, но важную роль в проектировании и разработке сайтов. Чем больше будущий сайт соответствует формату, тем быстрее пойдет разработка и тем проще будет посетителям.
Чтобы пояснить, что я подразумеваю под форматом, рассмотрим для примера газеты и книги. И то и другое — печатная продукция. На газетах распространяется небольшая порция ежедневной информации. Их после прочтения выбрасывают. Поэтому газеты печатают на дешевой тонкой бумаге. Книги объемнее, используются и хранятся долго. Их печатают на хорошей плотной бумаге и переплетают.
Можно представить, что будет с романом, напечатанным в формате газеты, а не формате книги. А вот более яркий пример. Представьте, что вы работаете в типографии и к вам приходит клиент.
— Я хочу напечатать свою поэму.
— Какой у вас тираж?
— Штук сто,
— Большая поэма? Сколько страниц?
— 100 страниц в Ворде. Но я не хочу, чтобы это была обычная книга. Я хочу напечатать на рулоне бумаги.
— Что? — вырывается у вас с плохо скрываемым удивлением.
— Ну на таком рулоне, типа как обои, только поменьше, — размахивает руками клиент.
— А чем вас книга не устраивает?
— Книга? Это вчерашний день. Рулон удобнее.
— Чем же он удобнее?
— Как чем? Страницы в книге нужно перелистывать. Это неудобно. На время перелистывания отрываешься от чтения. Ну и если книга закроется, трудно найти место, где читал, если не запомнить страницу.
— И что? А причем тут рулон?
— Ну как причем? Если напечатать на рулоне, то в процессе чтения его легко перематывать. Не нужно перескакивать с одной страницы на другую. И рулон можно спокойно отложить, он не закроется.
— Я вообще первый раз такое слышу. Все печатают и читают книги. Их удобно носить и держать на полке. И недостатки не такие уж и большие. Есть же закладки, оглавление. И перевернуть страницу ничего не стоит.
— Если все
— Извините, у нас нет такого оборудования, — мягко посылаете клиента.
Разговор в таком стиле вряд ли возможен о привычных предметах окружающего мира, но постоянно встречается при обсуждении компьютерных интерфейсов. Я задумался, почему так происходит, когда прочитал на хабрахабре статью о критике современных
Как нормально сверстать хотя бы такой блокнотик с закладками на CSS/HTML без извращений и большого количества JS кода вовсе не ради динамики, а прямо для самой отрисовки и позиционирования?
И из моего ответа:
Есть понятие формата, которое вы себе, судя по уже второму посту, плохо представляете. Нужно думать не о переносе конкретной реализации блокнотика из операционной системы в веб, а о решении той же задачи, которую решал блокнотик.
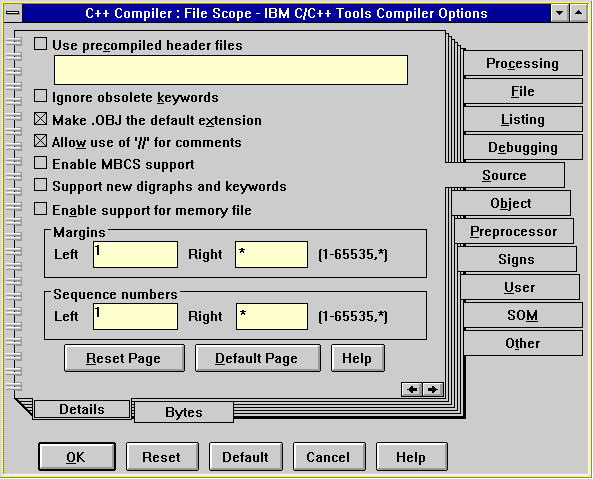
Очевидно, этот блокнотик был придуман, чтобы разместить в одном окне ограниченного размера как можно больше элементов управления. Даже если оставить в стороне уродливость внешнего вида, такое решение со вкладками не является очень хорошим примером интерфейса, так как пользователь не знает (или не помнит, ведь окном настройки не пользуются постоянно) плотность заполнения каждой вкладки и не имеет представления о том, сколько еще параметров можно изменить.
Проблема нехватки места в вебе прекрасно решается прокруткой. Поэтому, чтобы решить ту же задачу, нужно поместить друг под другом содержимое каждой вкладки, предваренное крупными заголовками. У такого метода целая куча достоинств. К прокрутке привыкли все. На больших экранах пользователь увидит сразу всю форму. Таким образом, на HTML/CSS блокнотика нет, но задача, которую он выполнял, решается.
При проектировании интерфейсов не нужно забывать о формате.
Еще в черновике было написано graceful degradation и progressive enhancement. Скорее всего, я хотел сказать, что начинать разработку надо с чистого HTML, а затем добавлять оформление в CSS и поведение в JS (progressive enhancement). А не делать наоборот — сначала разработать
Кстати, посмотрите само видео о понятии формата, если еще не посмотрели или уже забыли, о чем оно:
Визуальная конструкция элементов интерфейса
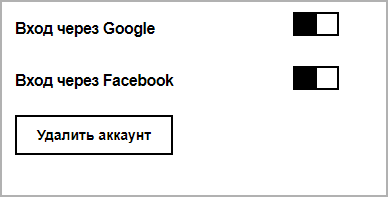
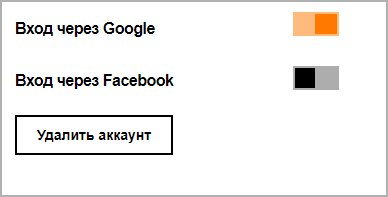
Нашел в некотором личном кабинете вот такой пример интерфейса. Я хочу остановиться на внешнем виде его элементов, и не буду сейчас подробно обсуждать проблему с теорией близости. Замечу лишь, что проблема не только в том, что переключатели находятся далеко от подписей. Кнопка «удалить аккаунт»

Можете ли вы понять по переключателям, включены ли они, или нет? Я воспринимаю этот элемент интерфейса как белый квадрат, перемещающийся внутри черного прямоугольника. Он находится справа, поэтому переключатель включен. Но
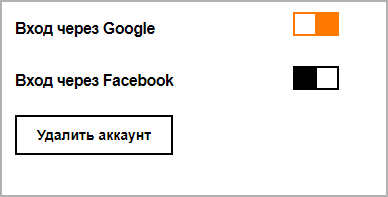
Выходит, что по задумке дизайнера черный прямоугольник перемещается без просвета внутри черной прямоугольной рамки. Хорошо, пробуем переключить:

Фирменный оранжевый цвет должен был показать активацию переключателя. Но у меня усилилось ощущение того, что белый квадрат, представляющий ручку переключателя, переместился налево. А оранжевый цвет говорит: «Внимание, выключено!».
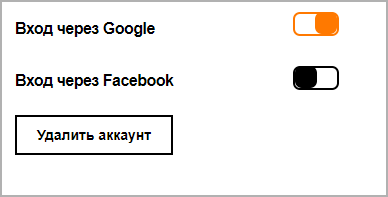
Чтобы избавиться от неправильного восприятия элемента интерфейса, нужно изменить его конструкцию. Например, попробуем в отладчике скруглить уголки:

Получилось грубо, но состояние переключателей считывается однозначно. Полупрозрачный фон без рамки тоже хорошо работает:

Фирменный стиль не должен быть помехой для разработки и внедрения понятных элементов интерфейса.
Понятие формата в дизайне интерфейсов — В кресле препода №5
Когда формулировал, почему моим словам стоит доверять, осознал, что у меня уже почти 13 лет опыта в коммерческой
00:11 Почему моим словам стоит доверять: 13 лет опыта
00:42 Собирался рассказать о понятии формата давно
01:11 Для затравки: чем плохи выпадайки в вебе, пример личного кабинета
03:28 Понятие формата
04:56 Пример 1: формат веба и формат окон настройки старых операционных систем (сравнение из старой статьи на хабре)
08:03 Комментарий к статье, обращающийся к понятию формата
10:42 OS/2 умер
12:09 Окно настройки — почему такое? Ограничение 1: физический размер экранов
14:24 Ограничение 2: размер видеопамяти
15:26 Ограничение 3: частота обновления
18:53 Ограничение 4: работа без драйверов
19:54 640*480 — естественное ограничение в конце
20:58 Особенности формата веба
22:47 Сравнивать надо функциональность
25:28 Бессмысленность претензий к вебу
26:52 Эволюция интерфейса настройки Windows
32:28 Пример 2: Одностраничные приложения
33:54 Админка моего движка как пример одностраничного приложения
37:25 Как бы сейчас спроектировал интерфейс админки
41:42 Обсуждаем извлеченные уроки и дизайн выпадайки из личного кабинета
46:17 Итог
Стили для печати и конвертация в PDF
Постоянные читатели помнят, что у меня есть двухпанельный редактор математических текстов Upmath: слева пишете текст с разметкой на маркдауне и латехе, справа получаете результат.
От пользователя пришло письмо, в котором он спрашивает, есть ли конвертация маркдауна и латеха в PDF. Вопрос задают не первый раз. Мне сообщали о
Главная задача сервиса Upmath — подготовка математических текстов для публикации в вебе. Результат его работы —
Но сейчас я задумался. Не всем нужен высококачественный PDF.
Печатать можно напрямую из браузера. Хоть на настоящем принтере, хоть в

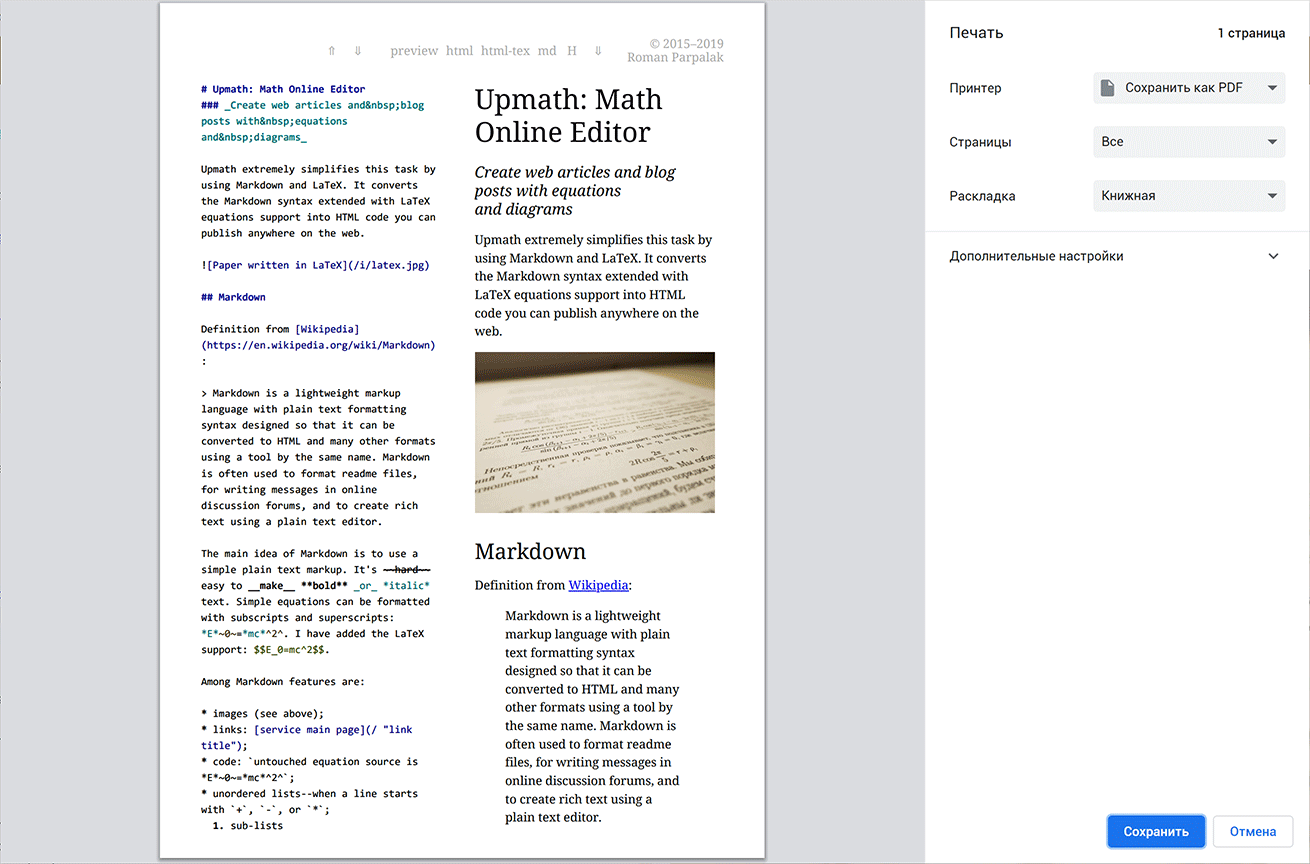
Мне ничего не стоило добавить стили для печати. Результат сразу преобразился:

Качество получающихся документов мне не очень нравится. Я добился того, чтобы картинки не разбивались на две страницы. Но исключить разрыв страницы после заголовков у меня не получилось. Не понимаю, почему ни хром, ни FF не понимают инструкцию
h1, h2, h3 {
break-after: avoid;
}Будем ждать, пока эти баги в браузерах будут исправлены.
Отменная кнопка

Синхронная прокрутка
Этот текст я написал в том числе и для себя, чтобы в следующий раз не попадать в ловушку «почему два года назад я сделал так криво, сейчас всё исправлю».
Иногда в интерфейсе нужно одновременно показать два документа с синхронной прокруткой. Прокручиваешь левый документ, и правый тоже прокручивается до соответствующего места. И наоборот. Может показаться, что задача синхронной прокрутки не слишком сложная. Но на самом деле это не так.
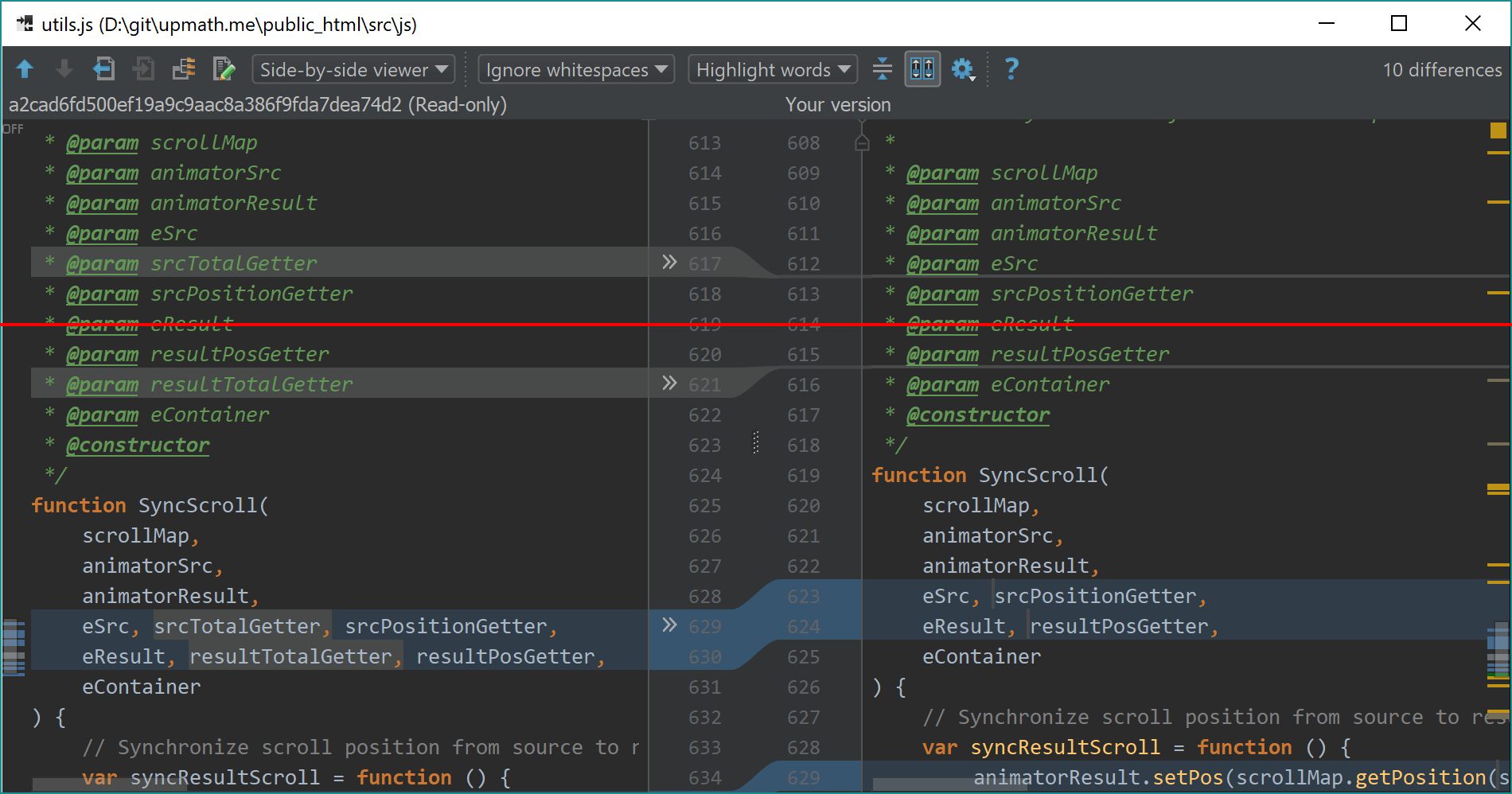
Пример синхронной прокрутки есть в каждом интерфейсе просмотра изменений файлов. Вот PhpStorm:

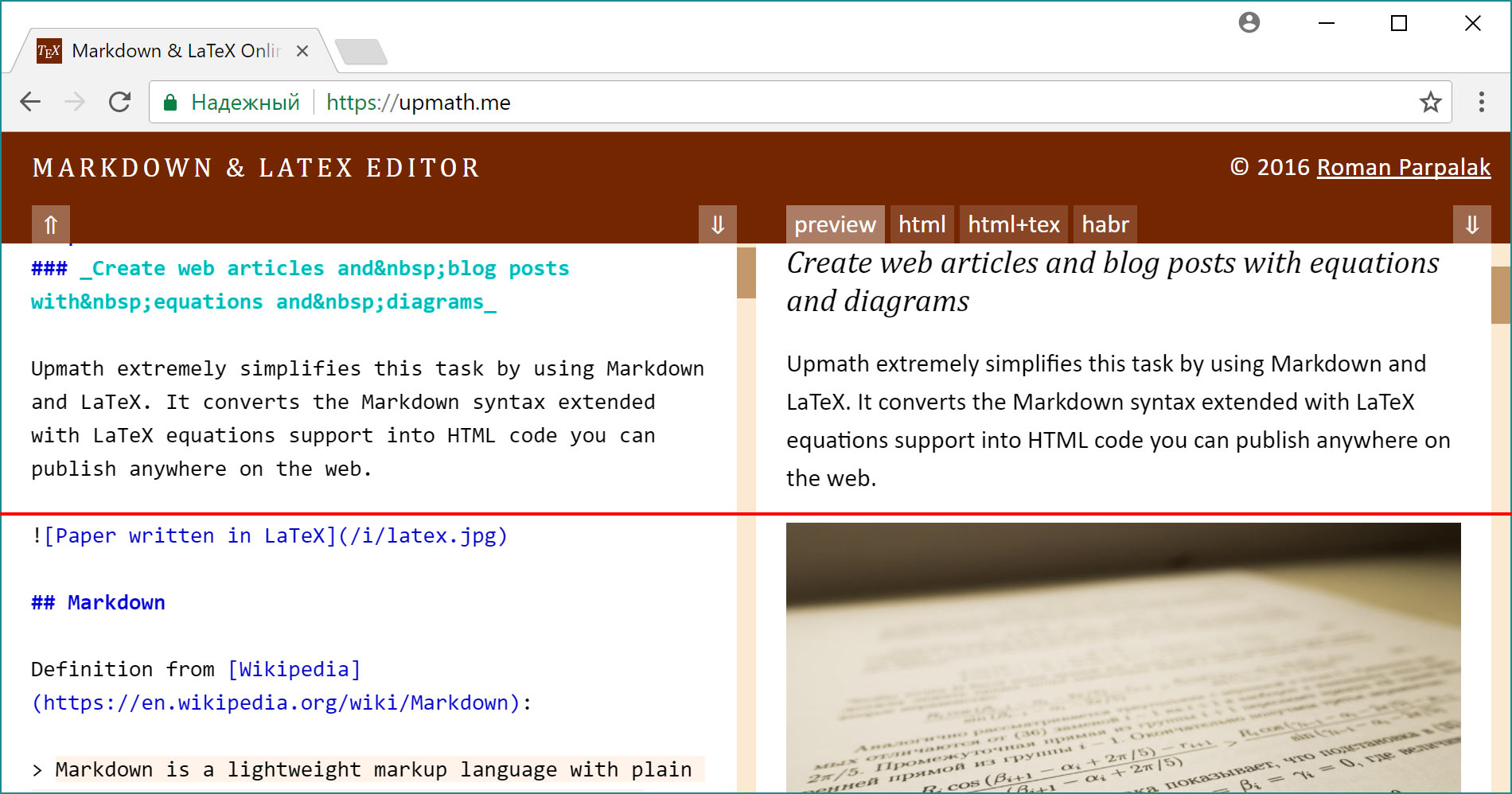
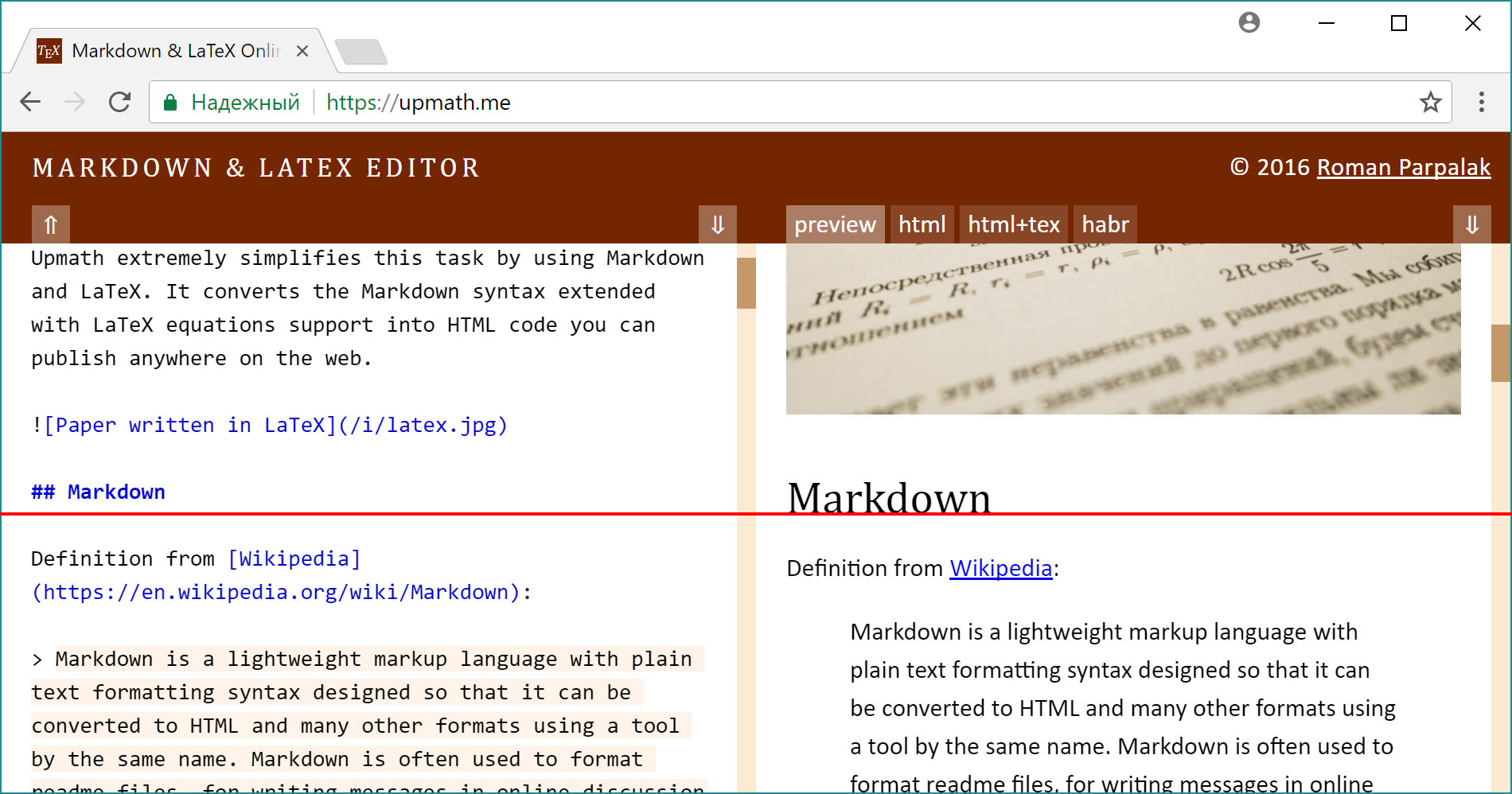
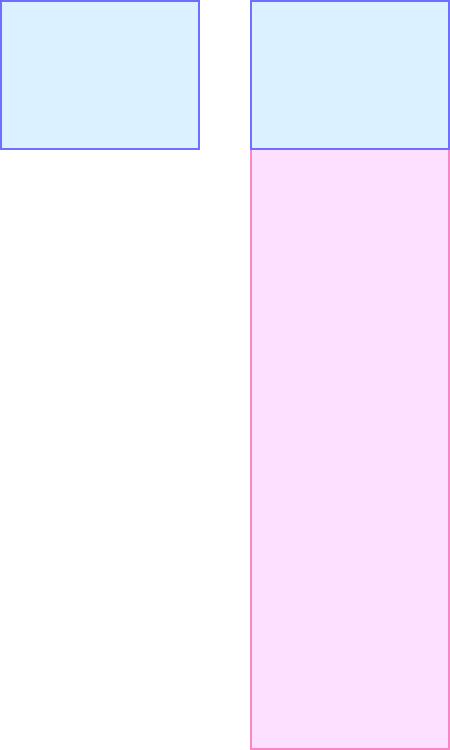
При прокрутке одной версии документа вторая всегда выравнивается так, чтобы на красной линии оказались соответствующие строки. Аналогичный способ я выбрал для своего редактора математических текстов, только ориентир выравнивания сделал посередине:


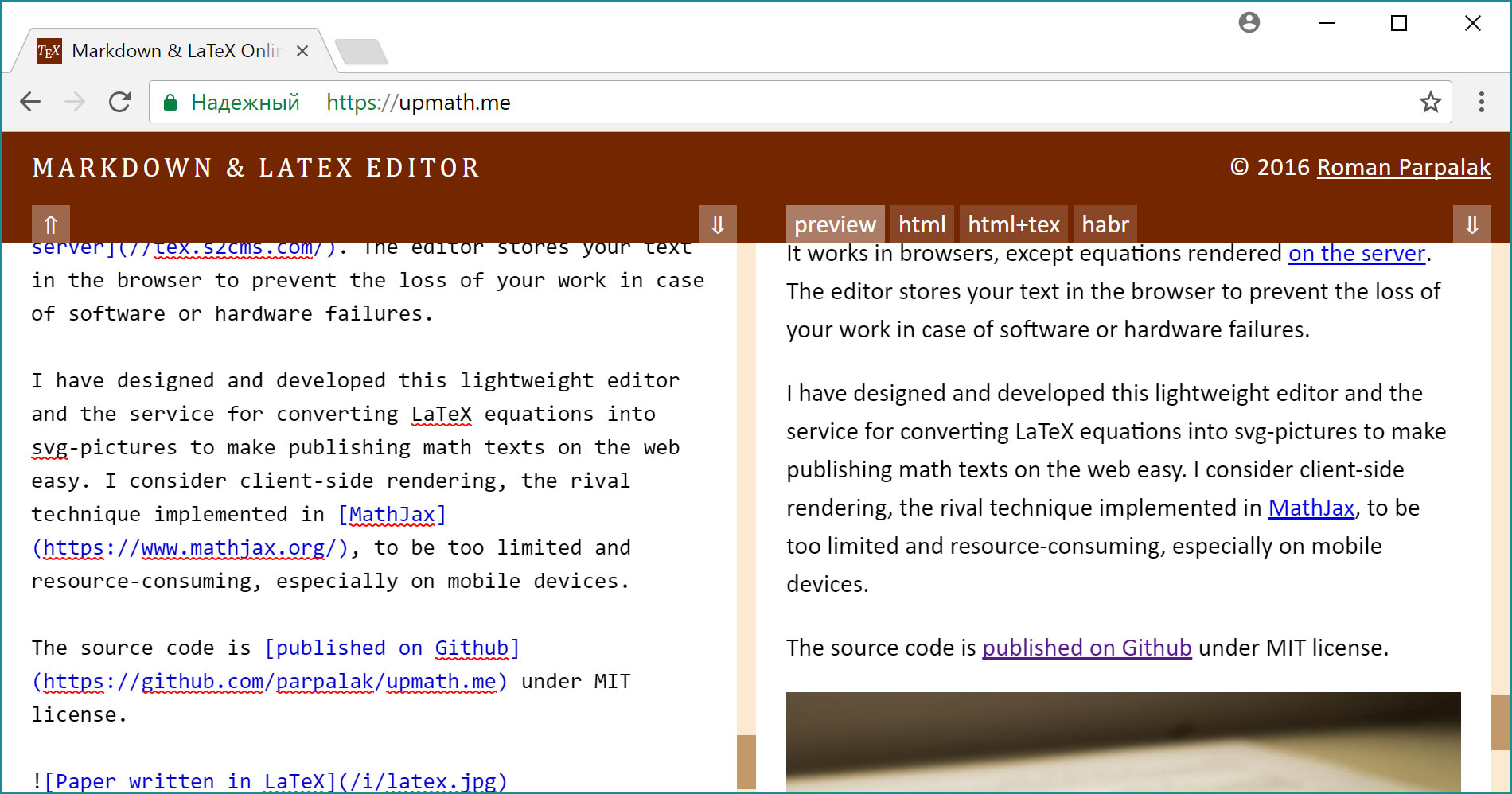
Здесь мы набираем исходный код и сразу же видим результат. Обратите внимание на неравномерность прокрутки. Слева картинка кодируется одной строкой, а справа она занимает почти всю высоту прокручиваемой области.
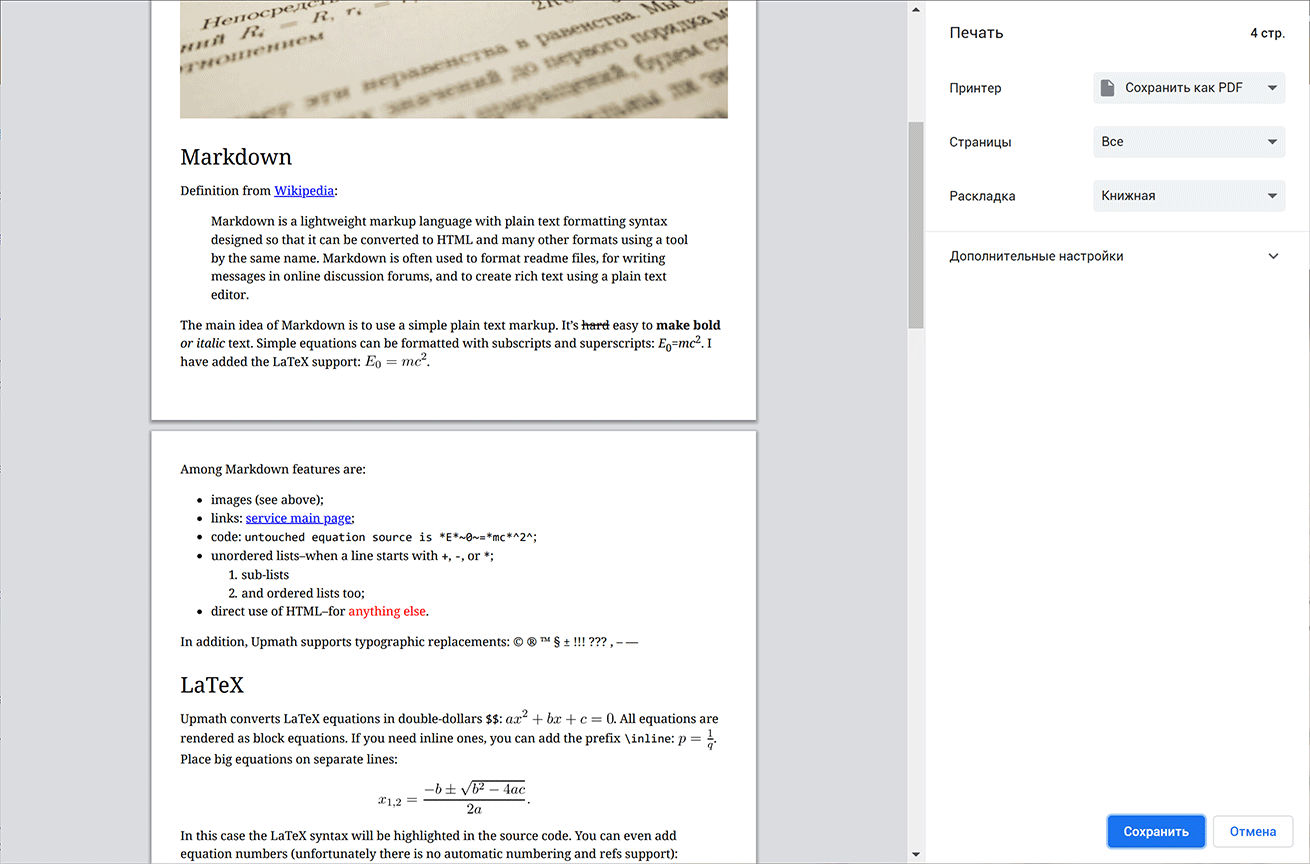
Такая неравномерность приводит к ряду проблем. Когда картинка добавляется последней строчкой, в предпросмотре отображается только ее верхушка:

Это естественное поведение алгоритма с выравниванием по ориентиру в центре. И его хотелось бы улучшить. Но от
Другая идея — сделать ориентир не фиксированным, а подвижным. Сначала ориентир расположен вверху. Затем, по мере прокрутки, он сдвигается вниз. Но и здесь нас ждут скользкие моменты. Например, мы знаем, что начало одного и того же абзаца находится в левом документе на высоте в 30%, а в правом на 50%. Пусть левый документ прокрутили на 30%. Тогда мы говорим, что ориентир тоже находится на 30% высоты экрана, переводим 30% в 50%, и располагаем правый документ так, чтобы абзац был на 30% высоты экрана. Проблема в том, что обратное преобразование не обязано давать тот же самый результат. Действительно, тот же самый абзац будет использоваться при прокрутке правого документа на 50%, и в общем случае это разные положения прокрутки. В такой реализации встречаются странные скачки прокрутки при переключении фокуса между документами и даже немонотонность зависимой прокрутки: если вы прокручиваете один документ вниз, то другой в некоторые моменты будет двигаться не вниз, а вверх.
У меня была мысль отказаться от двух прокручиваемых областей, прокручивать только исходный код и умным алгоритмом выводить в области предпросмотра соответствующую область документа. Но проблемы синхронной прокрутки, о которых я рассказал, мешают это сделать.

Похоже, полностью избавиться от проблем синхронной прокрутки вообще нельзя. Вернемся к сравнению файлов. Предположим, в одном файле 100 строк, во втором я превратил сотую строку в еще 400. Прокручивая первый файл, мы никогда не увидим новые 400 строк второго. Как бы мы ни выравнивали второй файл, все 400 строк на экран не поместятся. Это значит, что нельзя убирать вторую прокрутку.
В своем редакторе я оставил синхронизацию прокрутки по ориентиру, но дополнил ее условием: если один документ полностью прокручен вверх или вниз, то второй документ прокручивается полностью.
О режимах редактора vim
На хабре идут обсуждения вима: «Режимы не фатальный недостаток, а
И даже в комментариях никто не вспомнил старика Раскина. Именно он писал в книге «Интерфейс» о проблемах модальности и режимов (конспект нескольких глав книги тоже есть на хабре). Причем и в статьях, и у Раскина совпадает не только используемое понятие, но и его название — «режим».
Чтобы выжить, когда случайно оказываешься в виме, я помню две вещи. Если редактор не печатает, будто сломалась клавиатура, нужно нажать i. Чтобы выйти, нужно нажать
Интерфейсные решения вима устарели чуть менее, чем перфокарты. Сравнивать вим и современные IDE — всё равно что сравнивать интерфейс Нокии 3310 и любого современного смартфона.
В этой заметке я почти удержался от использования фразы «дерьмо мамонта».
Последовательная загрузка торрентов ★
Самая важная функция торрентов, помимо собственно файлообмена, — это последовательное скачивание файлов.
В процессе обмена
Порядок загрузки не имеет значения, если вы скачиваете фильм на медленном соединении. Или программу. Или образ диска операционной системы. Но если у вас быстрый интернет, и двухчасовой фильм скачается за час, не получится ли загружать фрагменты фильма последовательно и сразу отправлять их в плеер? Тогда начинать просмотр можно сразу, не дожидаясь полной загрузки файла.
Пионер технологии uTorrent
Впервые подобная функция под названием streaming появилась в uTorrent версии 3.0. Он скачивал подряд несколько первых фрагментов и умел отдавать их через встроенный сервер потокового видео. Просматривать это потоковое видео можно было через плеер VLC. По мере просмотра зона последовательной предзагрузки продвигалась вперед, чтобы обеспечить систему достаточным для воспроизведения набором данных.

Интуиция подсказывает, что сложная схема с участием торрентокачалки, встроенного в нее сервера потокового видео и плеера VLC может заработать не так, как ожидается. И практика эти опасения подтверждает.
Увеличение области предзагрузки означало и увеличение времени ожидания перед началом просмотра.
Потом я сообразил, что можно запустить два плеера одновременно: VLC на большой скорости без звука, чтобы обеспечить последовательную загрузку данных, и обычный плеер с незавершенным файлом. И, наконец, я выставил в параметрах
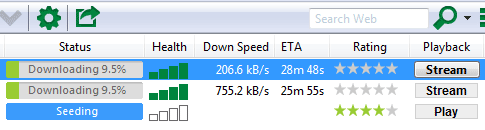
Итоговая схема:
- запускаешь торрент на скачивание;
- нажимаешь на кнопку «Поток»;
- открываешь файл в обычном плеере.
На втором шаге, благодаря завышенному размеру области предзагрузки, VLC никогда не запускался, а файл загружался последовательно. На самом деле схема чуть сложнее, потому что
Я использовал такую схему несколько лет. Но в прошлом году вышла версия
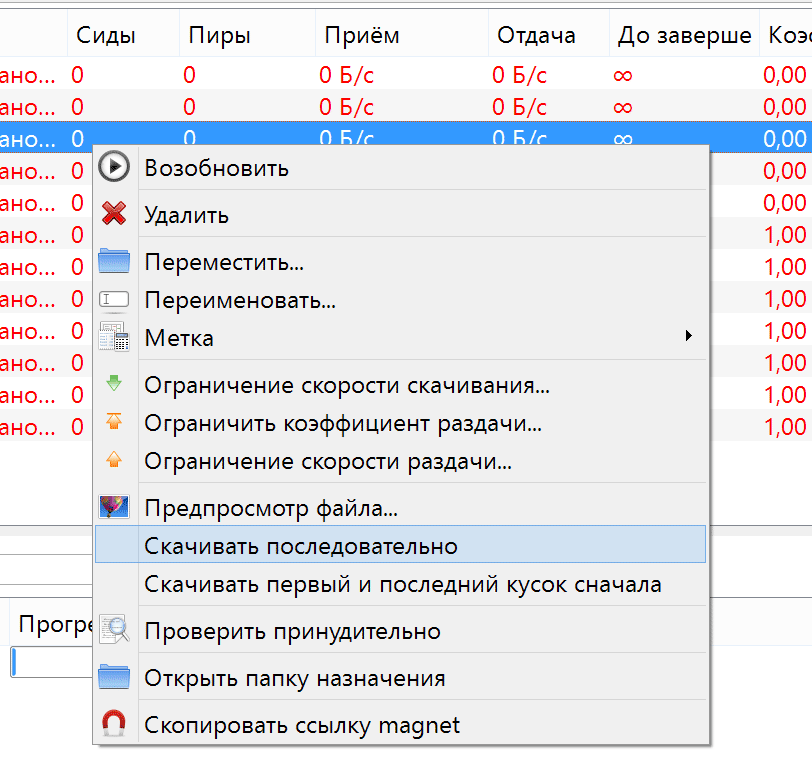
Нормальная реализация в qBittorrent
Некоторое время я использовал предыдущую версию с выключенными обновлениями. Но, настраивая новый ноутбук, я подумал, что пляски с бубном вокруг

При последовательной загрузке торрентов не надо ждать окончания загрузки фильмов, если у вас быстрый интернет и если на торренте несколько сидов. Когда торрент раздается одним сидом (сразу после публикации), скорость загрузки определяется его исходящим каналом, и последовательное скачивание не поможет быстро начать смотреть видео.
А как вы скачиваете фильмы? Используете последовательную загрузку? Будете ли использовать?
Про интерфейс почты Гугла
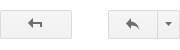
Вот кнопки «назад» и «ответить» в

Символы на них настолько похожи, что беглый взгляд их не различает.
Это самая главная проблема в текущей версии интерфейса.
Загрузка файлов перетаскиванием в Опере 12 β
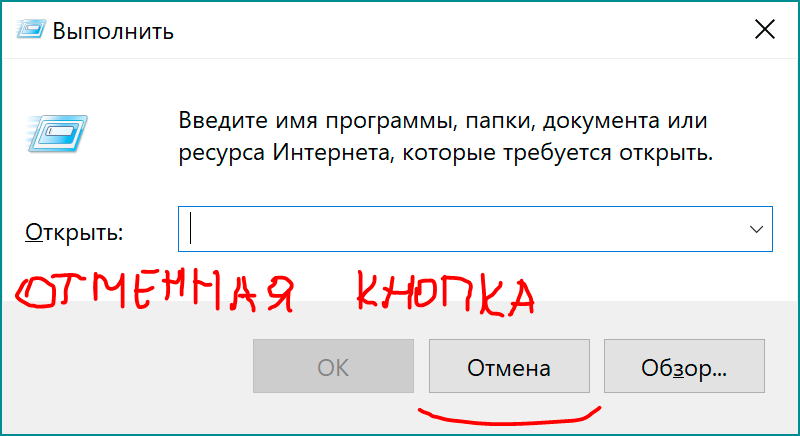
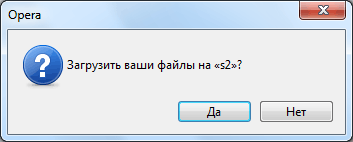
Скачал и установил новую

На этом, однако, удивительные вещи не заканчиваются. Оказывается, кнопка «нет» в этом модальном окне предназначена не для того, чтобы предотвратить загрузку при случайном перетаскивании файла в браузер, а для того, чтобы открыть файл в текущей вкладке вместо открытой страницы. Взрыв мозга!
Надеюсь, в окончательном выпуске уберут этот костыль, обеспечивающий обратную совместимость там, где она не нужна.
Переключатель кадров для презентаций и раздутая функциональность
Не так давно я участвовал в одной конференции. Иногда выступающие путались с беспроводным переключателем кадров презентаций. Как рассказал знакомый организатор, люди нажимают «page up» вместо «page down».
Еще оказалось, что переключатель кадров совмещен с пультом управления проектором (а проектор дополнительно соединен с ноутбуком по USB). Поэтому пульт нужно направлять на проектор, а не ноутбук. Кажется, ничего сложного в этом нет.
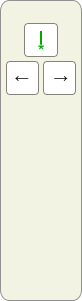
Когда я увидел этот пульт, я испугался.

Нужные кнопки я обвел красным. Во время выступления постоянно приходилось отвлекаться от рассказа, смотреть на этот чертов пульт, чтобы случайно не нажать
Вот каким должен быть переключатель кадров, совмещенный с лазерной указкой.

Достаточно всего трех кнопок: вперед, назад и лазерный луч. Ошибиться с кнопкой трудно. Даже если случайно переключить кадр, соседняя кнопка быстро исправит дело. Мне попадались подобные устройства. Ими начинаешь пользоваться практически сразу и без ошибок.
В чем мораль этой истории? В том, что продукт должен решать только одну задачу, и в него не надо включать посторонние функции. Если бы разработчики проектора разместили на пульте только кнопки включения и настройки, организаторам пришлось бы достать нормальный переключатель кадров и обеспечить выступающим комфортные условия.
Раздутая функциональность посредственного продукта не дает людям пользоваться нормальными вещами.
Восстановление текстов в новой версии S2
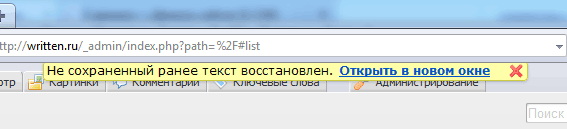
В новой версии движка S2, которую я выпустил вчера, появилось очень важное нововведение. Теперь он умеет восстанавливать несохраненные тексты после непредвиденных ситуаций вроде зависаний или падений браузера, случайного закрытия окна и т. д.
Интерфейс простой. При следующем входе в админку выводится вот такое сообщение:

Восстановленный текст из нового окна можно затем скопировать куда угодно.
Реализация тоже крайне простая. Каждые 5 секунд содержимое редактора отправляется в
С помощью этого способа (в отличие от автосохранения) мы оставляем пользователю контроль над тем, когда сохранять редактируемый текст, но избавляемся от проблемы утери несохраненного текста при компьютерных сбоях или непродуманных действиях пользователя.
Совместное редактирование без блокировок
Рассмотрим ситуацию, когда над неким сайтом (или другим проектом) работает коллектив авторов, и подумаем над такой задачей: как обеспечить возможность совместного редактирования документов.
Если над такой возможностью вообще не задумываться, то в ситуации, когда два автора начинают редактировать один и тот же документ, правки одного из авторов скорее всего потеряются.
Эту проблему можно решать при помощи блокировок, как сделано, например, в движке DokuWiki. Когда документ открыт для редактирования одним пользователем, другим пользователям запрещено его редактировать.
Едва ли решение с блокировками можно признать удачным. Если автор начинает редактировать документ, а потом отвлекается, нужно отбирать блокировку по по истечению
Я придумал другой метод, который собираюсь реализовать в своем движке сайтов S2. Этот метод особенно оправдан, если совместное редактирование возникает достаточно редко. Например, редактор должен внести небольшие исправления в документ, написанный автором.
В таких ситуациях вместо надоедливых сообщений о блокировках нужно просто проверять, изменялся ли документ другими пользователями в промежутке между открытием и сохранением. Если изменялся, мы не сохраняем документ, и выводим пользователю сообщение о том, что он должен открыть новую версию документа и самостоятельно перенести туда дописанные фрагменты текста.
Блокировки держат пользователя в напряжении (нельзя отвлекаться больше, чем на 15 минут) и не решают задачу совместного редактирования до конца: всё равно остается возможность возникновения конкурирующих правок. В моем методе ничто без надобности не отвлекает пользователя от его задач.
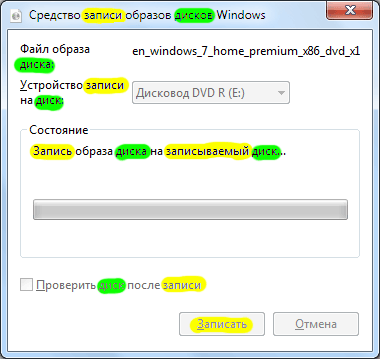
Запись диска
Экран программы записи дисков из Windows 7:

Абрам Абрамович Абрамович из села Тавтология, ага.
Google Reader
На протяжении нескольких лет я читал RSS в Яндекс.Ленте. Мне приходилось пользоваться разными компьютерами, в том числе и чужими. Поэтому мне нужна была
Иногда Я.Л глючила. То открытым текстом писала о
Примерно полгода назад глюки стали более серьезными. Многократное обновление страницы не помогло. Вместо отображения подписок Я.Л настойчиво предлагала создать новую ленту. Я нажал на эту ссылку. Видимо, зря, потому что с тех пор я своих подписок больше не видел.
Я понял, что пришла пора прощаться с Яндекс.Лентой, и перебрался на Гугл Ридер. По бекапам многолетней давности, истории браузера и воспоминаниям
Раз уж зашла речь, не могу не прокомментировать интерфейс Гугл Ридера. Сказать, что его делал программист, а не дизайнер — не сказать ничего. Любой, кто пользовался Яндекс.Лентой, легко назовет его недостатки.
(Здесь, конечно, достаточно было бы привести два скриншота, но после глюков Лента пуста, и добавлять
Сейчас к Гугл Ридеру я привык, перечисленные недостатки мешают не так, как в самом начале. Да и работает он стабильно (в отличие от Яндекс.Ленты). За всё время использования не глючил ни разу. Но
Про мю-торрент

Мыши будущего
Сегодня задумался о том, какими могут быть мыши будущего. Разумеется, если технологии, содержащие в названии корень «тач», их не вытеснят.
Основная идея заключается в том, что через мышь нужно делать обратную связь в интерфейсах. Сам по себе курсор должен перемещаться легко; а если я, например, перетаскиваю окно, коэффициент трения между мышью и столом должен увеличиться. Технически это сделать несложно, из мыши при необходимости может выдвигаться
Можно пойти дальше и сделать регулировку силы нажатия на кнопки в зависимости от положения курсора. Например, при удалении файлов в диалоге подтверждения кнопка «Ok» должна нажиматься труднее кнопки «Отмена».
И, наконец, пределом мечтаний является колесо прокрутки, которое нельзя продолжать крутить после того, как мы уже дошли до конца или начала документа.
Странности фотошопа
Я постоянно спотыкаюсь в фотошопе на этом окне нечеловеческого не принятого в Windows порядка кнопок.

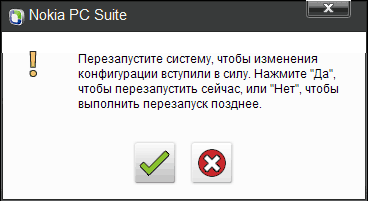
Nokia PC Suite
Ну почему софт, поставляемый вместе с девайсами вроде фотоаппаратов и телефонов, настолько кривой?

Press any key to continue or any other key to exit, ага.
Каким мог быть веб
В последней предпоследней статье на Спектаторе Дима Смирнов рассуждает о гипертексте и вебе. Примерно в стиле «как всё сейчас плохо и как могло бы быть хорошо». Вот, например:
Основная проблема еще и в том, что в идеале гипертекст не только читается нелинейно, но и пишется нелинейно. Инструментов для этого практически нет. Да и всяких полезных штук в языке на этот случай — тоже.
…
Вообще же надо «пинать» не только html, но и всё в целом. Браузер по определению (browser) — средство навигации. Сейчас из навигации в браузерах есть только кнопки
«вперед-назад», а крутизна браузера зависит от того, как хорошо он рендерит страницы.
Однако такие рассуждения не новы. Мысли из серии «каким мог быть веб» в большом количестве встречаются у Якоба Нильсена. Вот цитата из его книги про
Средства поиска по всему Интернету должны быть интегрированы с броузером, чтобы иметь возможность поиска по заданному набору сайтов, который предпочитает пользователь, или по страницам, которые он уже посетил. Как часто вы пытаетесь найтичто-то, что вы точно видели в Интернете? Если бы вы могли сказать об этом поисковому устройству, проблема поиска заметно бы упростилась (ведь каждый отдельный пользователь может посетить от нескольких тысяч до миллиона страниц, при том, что на самом деле их миллиарды).
Технологии и сервисы не стоят на месте. Идея «поиска по посещенным сайтам» Нильсена реализована (правда, в несколько измененном виде) в Яндекс.Ленте. В этой онлайновой
О пульте лифта
Захожу вчера в лифт. «Продвинутый» — кнопочки с номерами этажей в нем удерживаются в нажатом состоянии, пока лифт не доедет до нужного этажа. Нажимаю кнопку четвертого этажа. Кнопка нажалась, а лифт не едет. Спустя некоторое время я понял, что произошло. Я зашел в лифт на четвертом этаже.
Что нужно говорить в таких случаях? Правильно. Интерфейс пульта лифта не продуман. Мало того, что на нем больше десяти кнопок, а в здании — пять этажей. И даже того, что текущий этаж никак не выделен. Там кнопка, соответствующая текущему этажу, нажимается и удерживается в нажатом состоянии, а лифт не едет.
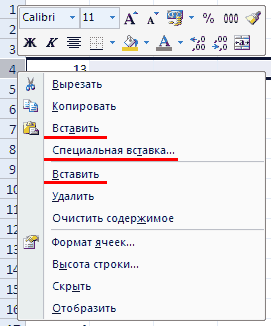
Привет дизайнерам интерфейсов Микрософта!
Вот контекстное меню Excel 2007:

Три команды со вставкой для отсутствующих мозгов юзера — это слишком!